Seiten und Inhalte
2.1 Neue Seite erstellen
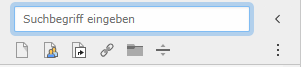
Eine neue Seite können Sie einfach im Seitenbaum (zweite Spalte) erstellen. Dazu finden Sie oberhalb des Seitenbaumes entsprechende Icons.
Die Bedeutung der Icons von links nach rechts:
- Neue Seite
- Neuer Backend-Benutzerbereich
- Verweis
- Link zu externer URL
- Ordner
- Trenner
Zum Erstellen bewegen Sie die Maus auf das gewünschte Icon, drücken die linke Maustaste und halten diese gedrückt. Jetzt können Sie die Auswahl an die gewünschte Stelle im Seitenbaum ziehen. Beim Loslassen der Maustaste ist es möglich, den Seitentitel anzugeben und den Eintrag "[Standard-Titel]" zu überschreiben.
Alle neu angelegten Einträge im Seitenbaum werden automatisch als "Verborgen" gekennzeichnet und sind im Frontend noch nicht zu sehen.
Link zu externer URL
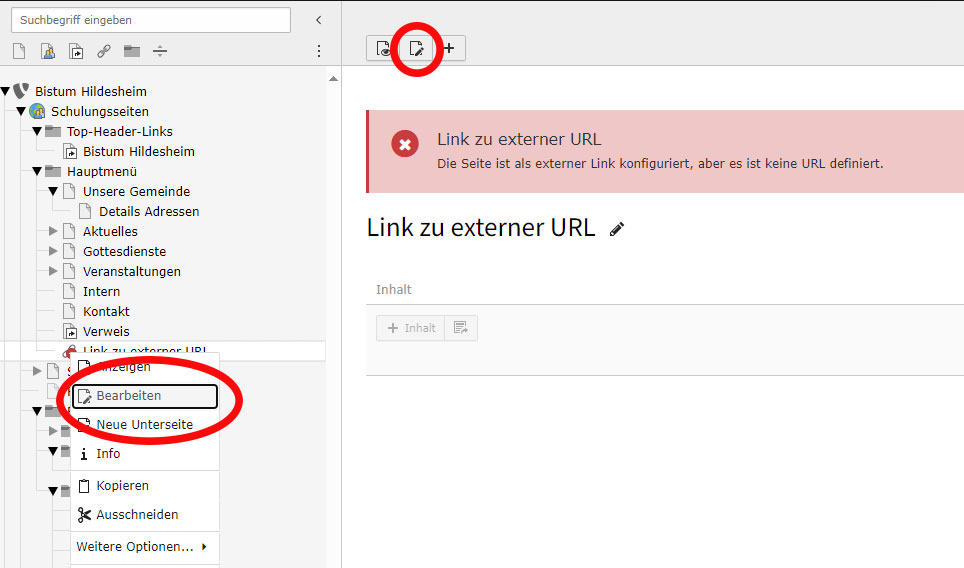
Bei einem neu angelegten Link zu einer externen URL muss in einen zweiten Schritt noch die entsprechende Verlinkung definiert werden. Dies geschieht über die Seiteneigenschaften, die Sie auf zweierlei Weg bearbeiten können. Entweder nutzen sie über dem Inhaltsbereich das mittlere Icon "Seiteneigenschaften bearbeiten" oder öffnen über einen Klick auf das Linksymbol des Eintrags im Seitenbaum ein Kontextmenü und wählen "bearbeiten" aus.
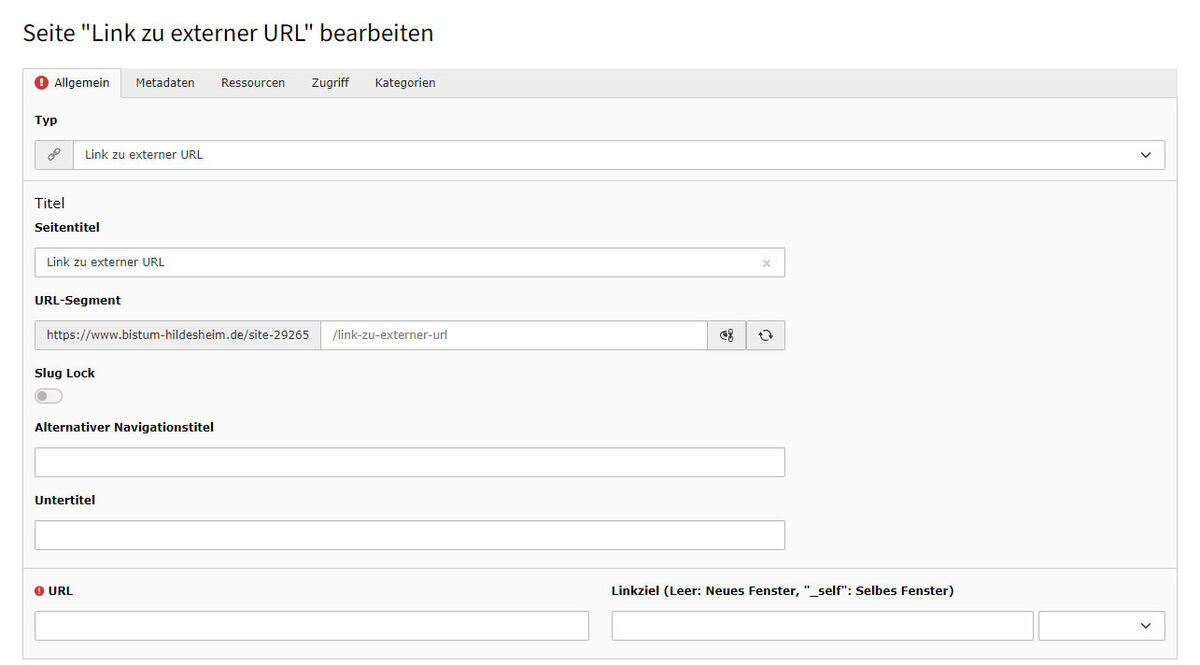
Im Reiter "Allgemein" können Sie ggfs. den Seitentitel anpassen und müssen unter dem Punkt "URL" das Protokoll (z.B. https://) und die URL (z.B. www.bistum-hildesheim.de) einfügen.
Der definierte Link wird automatisch in einem Browser-Fenster oder -Tab geöffnet. Wenn Sie unter Linkziel allerdings "_self" eingeben, wird der Link in dem aktuell geöffneten Browser-Tab angezeigt.
Seite verschieben
Per „Drag&Drop“ können Sie die Seite an die gewünschte Stelle platzieren (mit linker Maustaste Seitenname im Baum gedrückt halten und ziehen). Die neue Seite ist standardmäßig „deaktiviert“. Wenn Sie die Ergebnisse im Frontend sichtbar machen wollen müssen Sie diese „aktivieren“. Dafür klickt man mit der rechten Maustaste auf die Seite im Baum oder der linken auf das Icon davor und wählt "Aktivieren". In diesem Dialog findet man auch "Bearbeiten" für die Seiteneigenschaften und die Metadaten, also nicht die Inhalte selber. Per Doppel-Klick mit linker Maustaste auf den Seitennamen im Seitenbaum können Sie die Seite umbenennen.
Verschieben von einer Seite mit Unterseiten
Man kann eine übergeordnete Seite inklusive aller ihrer untergeordneten Seiten an eine andere Stelle im Seitenbaum kopieren. Man geht über das Menü der rechten Maustaste und wählt "Seitenaktionen>Auschneiden" oder "Kopieren" Dafür muss man allerdings in seinen Einstellungen (siehe rechts oben unter dem Benutzernamen) unter „Bearbeiten und erweiterte Funktionen“ und dort unter „Rekursives Kopieren“ die Ebenentiefe angeben, wie viele Ebenen man mitnehmen möchte. Standardmäßig ist die Tiefe 0 angegeben, dass man also nur einzelne Seiten ohne Unterseiten verschieben kann. Die Ebenentiefe gegebenfalls nach Verschieben wieder auf 0 zurücksetzen. Niemals das rekursive Kopieren mit dem rekursiven Löschen verwechseln!
Seiteneigenschaften bearbeiten
Hier ändert man die grundsätzlichen Eigenschaften einer Seite, nicht die Inhalte selber. Man gelangt dorthin entweder über den Klick auf das Icon bzw. den Rechtsklick auf den Seitennamen im Seitenbaum oder über das mittlere Symbol mit dem Stift oben über dem Inhaltsbereich.
Allgemeines
Unter „Allgemeines“ kann man den Seitentitel, der oben im Browser steht, bearbeiten, sowie den Alternativen Navigationstitel. Letzterer erscheint nur in den Navigationspunkten und ist zum Beispiel nützlich, den langen Namen „Aufgaben der Stabsabteilung Recht“ in der Navigation als „Aufgaben“ anzeigen zu lassen. Hat man keinen Navigationstitel eingetragen, wird automatisch der Seitentitel übernommen. Aus dem Navigationstitel generiert sich auch die URL. Will man dabei abweichend vom Standard einen anderen Pfad (URL) erzeugen, kann man bei "URL-Segment" einen eigenen Namen vergeben.
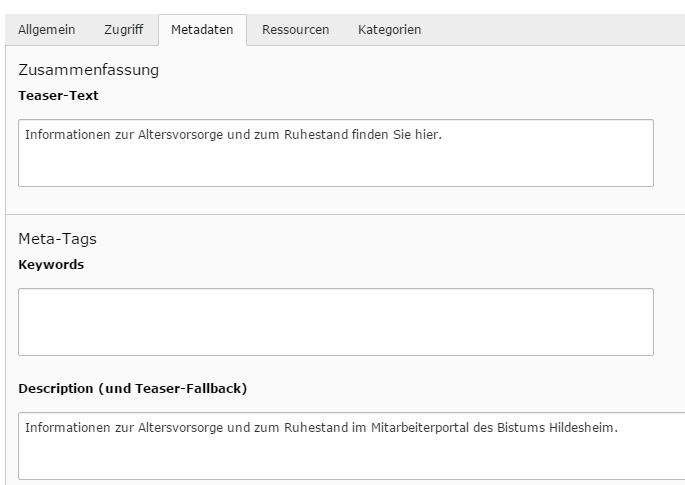
Metadaten
Die Meta-Daten geben Informationen über die Seite, die nicht unbedingt offensichtlich für den Nutzer sind. Diese Informationen werden dafür umso mehr von Suchmaschinen ausgelesen, die anhand dessen (und natürlich auch anhand der Seiteninhalte) die Seite beurteilen, inwiefern sie zu der Suchanfrage passt. Diese Beurteilung sieht man im sogenannten Ranking, also welche Ergebnisse an erster, zweiter usw. Stelle stehen. Um die Nutzer auf die Website zu lotsen, muss man definitiv erst die Suchmaschine auf sich aufmerksam machen. Daher ist es für einen modernen Internetauftritt notwendig, diese Meta-Daten auszufüllen.
Unter den Metadaten findet sich als erstes der „Teaser-Text“. Dieser Text wird als Vorschau der Seite in den Menüelementen verwendet und zudem von Suchmaschinen ausgelesen. Dieser Text sollte je nach Seitenumfang 100-250 Zeichen umfassen. (Bei Word kann man die Zeichen mit Leerzeichen über den Reiter „Überprüfen“ und dem Symbol „ABC123“ zählen lassen)
Die „Keywords“ braucht man nicht ausfüllen. Die „Description“ ist die kurze Beschreibung, die bei der Suchmaschine unter dem Ergebnis angezeigt wird und die den Nutzer auf die Seite „locken“ soll – sie sollte einen kleinen Einblick in die Seiteninhalte geben und die Aufmerksamkeit des Nutzers auf sich ziehen. Dieser Text darf maximal 155 Zeichen lang sein, andernfalls wird der Rest in der Suchmaschine mit „…“ angezeigt. Teaser-Text und Description können und dürfen auch durchaus denselben Inhalt haben, meistens bietet es sich aber an, den Teaser etwas genauer zu formulieren.
Ressourcen
Bei dem Punkt „Ressourcen“ geht es darum, ein Teaser-Bild einzufügen. Dieses Vorschaubild erscheint dann in den möglichen Teaser-Elementen und auch bei Verlinkungen auf anderen Websites, die das unterstützen, zum Beispiel Facebook. Außerdem verrät es nicht nur der Suchmaschine anschaulich einen Anhaltspunkt, worum es auf der Seite geht. Das Teaser-Bild ist etwas Aussagekräftiges, möglicherweise auch ein Symbolbild; wenn es zum Beispiel um etwas wie die „Hauptabteilung Recht“ geht, nimmt man ein Paragraphenzeichen oder Ähnliches anstatt beispielsweise eines Fotos vom entsprechenden Büro. Man wählt es unter dem Punkt „Neue Relation erstellen“ aus, es öffnet sich die Dateiliste und das Bild kann eingefügt werden.
Zugriff
Hier kann man eine Seite deaktivieren bzw. aktivieren und im Menü verbergen. Man kann auch ein Veröffentlichungs- und Ablaufdatum eingeben. Außerdem kann man die Seite für Benutzergruppen schützen, so dass sie dann nur mit einem Passwort zu erreichen ist (weitere Informationen zum Seitenschutz).
Kategorien
Einer Seite können auch Kategorien zugewiesen werden. Mehr dazu unter "Arbeiten mit Kategorien".
2.2 Container als Grundlage für weitere Inhalte
Container sind sozusagen „Inhaltsbehälter“, die man mit weiteren Inhaltselementen wie Text, Bild etc. füllen kann. Solche Elemente kann man zwar auch ohne Container anlegen, aber mit ihnen ist eine Seite im Backend besser strukturiert und Änderungen wie die Einfärbung des Hintergrunds oder die Spaltenzahl und -breite können gesammelt vorgenommen werden.
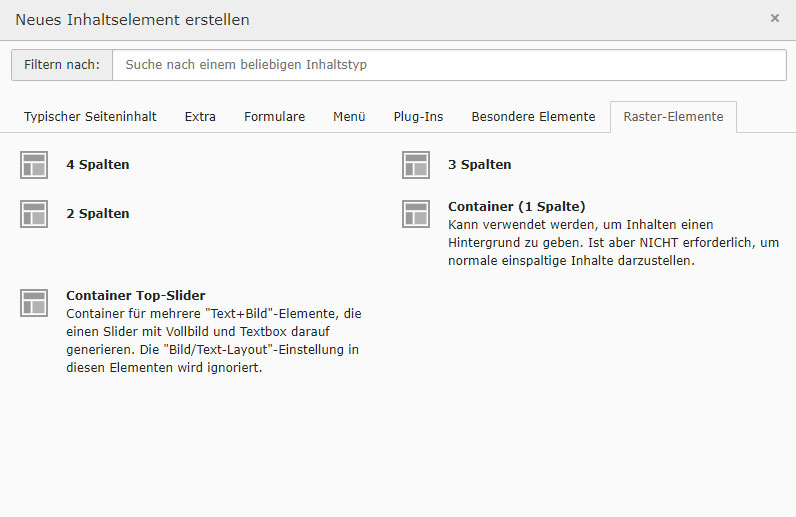
Container sind Inhaltselemente und können über "+ Inhalt" und den Reiter "Raster-Elemente" auf einer Seite erstellt werden. Dort kann man zwischen verschiedenen Container-Typen wählen: Top-Slider und 1- bis 4-Spalter.
Hat man sich für einen Container entschieden, kann man die einzelnen relativen Spaltenbreiten, sowie die Hintergrundfarbe des Containers auswählen. Unter „Bezeichnung für das Backend“ sollte man der Zuordnung wegen eine eindeutige Betitelung vornehmen, Auswirkungen auf das Frontend hat es selbstverständlich nicht.
Man kann die Spaltenzahl eines Containers nachträglich ändern. Hat man dann beispielsweise einen zweispaltigen Container zu einem einspaltigen geändert und sollte dadurch ein Textelement verloren gegangen sein, kann man das verloren gegangene Element wiederherstellen, indem man den Container wieder zweispaltig macht. Nun kann es verschoben/ausgeschnitten und eingefügt werden.
Container Top-Slider
Ein Topslider wird in der Regel oben auf der Seite eingesetzt und kann nur den Inhaltstyp "Text und Bilder" enthalten. Legen Sie dazu einen neuen Inhalt an, wählen Sie den Reiter "Raster-Element" und dort das Objekt "Container Top-Slider". Speichern und schließen Sie dann das Element.
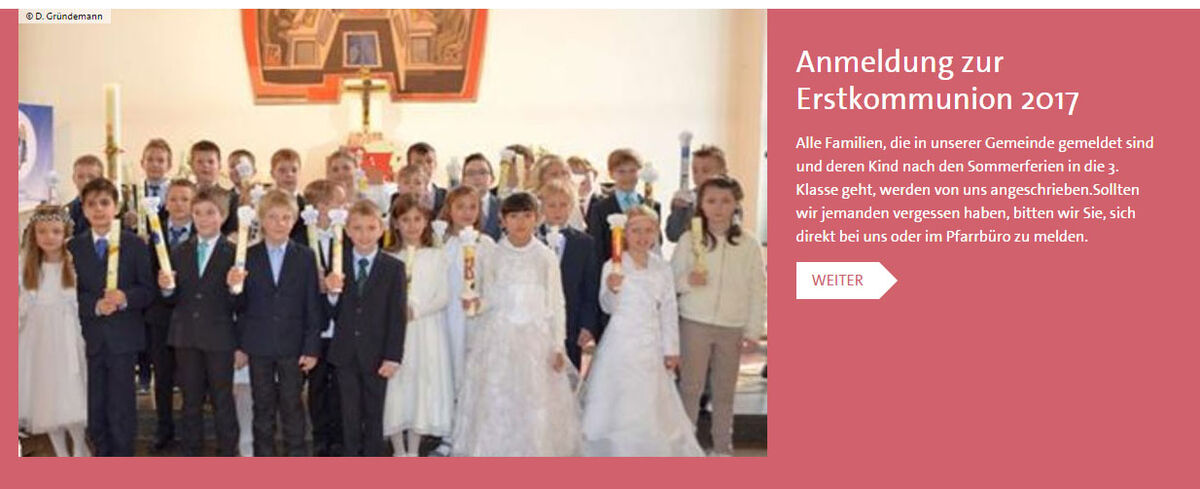
Auf der Seite haben sie nun einen neuen Container erstellt. Klicken Sie innerhalb dieses Containers unterhalb der Textzeile "Top-Slider-Inhalt" auf das Symbol "+ Inhalt" und wählen Sie "Text&Bilder". Geben Sie unter dem Reiter "Allgemein" einer kurze Überschrift und einen kurzen Text ein. Über das Format können Sie jetzt die Überschrift definieren. Wir empfehlen "Überschrift 2".
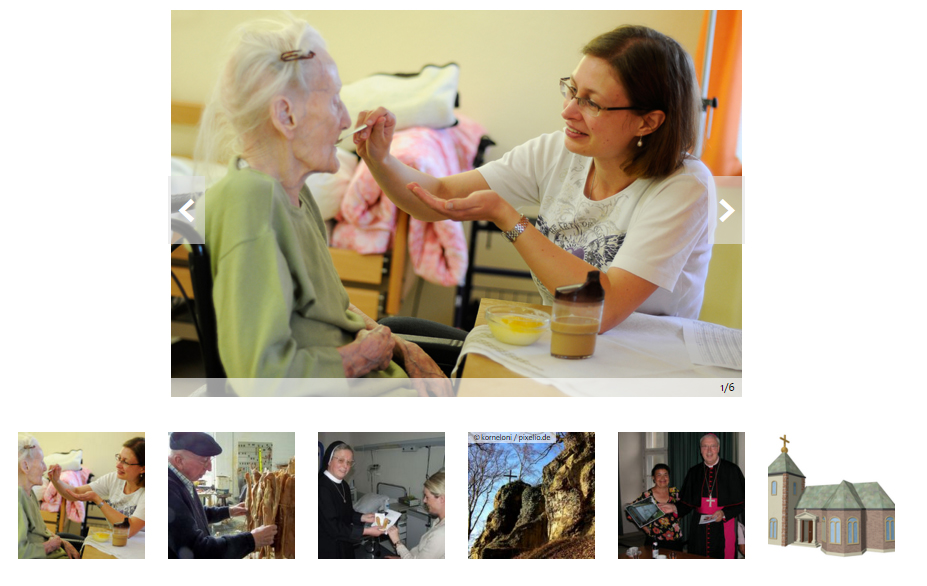
Wichtig: Überschrift und Text dürfen nicht zu lang sein. Andernfalls laufen Sie Gefahr, dass ihr Text das Layout des Slider zerstört. Sind Text und Überschrift länger, als das Bild hoch ist, werden die Aufzählungpunkte unterhalb des Bildes nach unten verschoben, was nicht wirklich gut aussieht. Überschrift und Text sollten daher im Backend drei Zeilen nicht überschreiten.
Wichtig: Mit ziemlich hoher Wahrscheinlichkeit wird auch ein längerer Text auf Ihrem Monitor erst einmal gut aussehen. Unser Hinweis mit der Zeilenbeschränkung ist dennoch ernst zu nehmen. Bitte denken Sie daran, dass die Seite responsiv ist und auf unterschiedlich großen Displays unterschiedlich dargestellt wird. Das führt schnell zu Verschiebungen. Was auf einem großen Display richtig gut aussieht...
…bereitet auf einem kleinen Monitor nicht unbedingt Freude:
Fügen Sie nun ihrem Slider noch ein Bild hinzu. Wechsel Sie dazu auf den Reiter "Bilder". Das Bild sollte im Querformat mit in einer Breite von 2000 Pixel hochgeladen werden, im besten Fall haben Sie das Bild bereits ins System hochgeladen, bevor Sie den Slider anlegen. Folgen Sie dazu der Anleitung unter "Bilder".
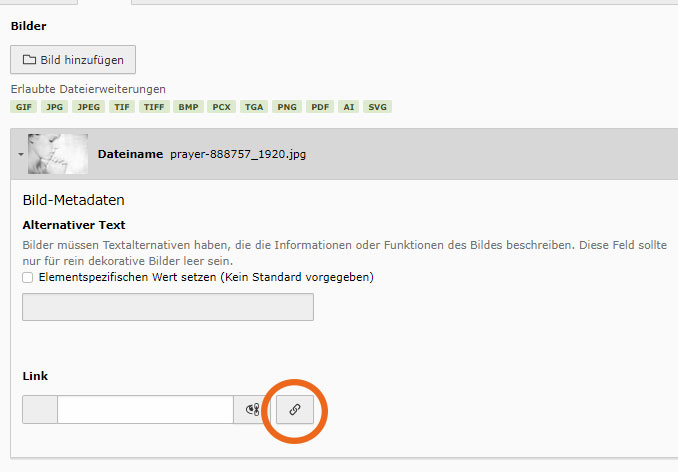
Zum Einbinden des Bildes klicken Sie im Reiter "Bilder" auf "Bild hinzufügen". Wählen Sie aus dem Ordnerbaum das gewünschte Bild. Haben Sie das Bild zuvor noch nicht hochgeladen, scrollen Sie im Ordnerbaum bitte ganz nach unten und klicken Sie unter "Dateien hochladen" auf "Dateien auswählen". Wählen Sie im nächsten Fenster die gewünschte Datei auf ihrem PC, klicken Sie auf "Öffnen" und dann auf "Hochladen". Wählen Sie dann im Ordnerbaum das gewünschte Bild.
Wichtig: Wenn Sie ihr Bild erst an dieser Stelle hochladen, denken Sie daran, anschließend in der Dateiverwaltung die Copyright-Angabe nachzupflegen. Insbesondere bei Bildern, die Sie nicht selbst fotografiert habe, sollten Sie unbedingt daran denken. Ein fehlender Copyright-Hinweis kann empfindliche teuer werden.
Verlinkung von Bildern im Slider
Um aus dem Slider heraus auf einen Inhalt Ihrer Website zu verlinken, wechseln Sie auf den Reiter "Bild" und fügen dem Bild den gewünschten Link hinzu.
Neu:
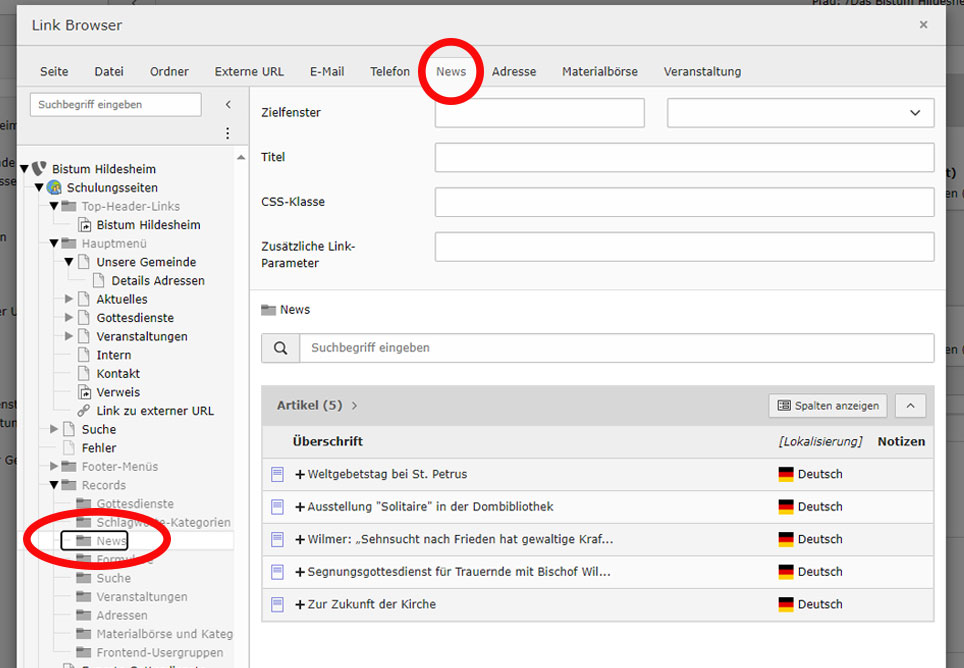
Sie können nun nicht nur auf interne oder externe Seiten, Dateien oder eine Mailadresse verlinken, sondern jetzt auch auf Veranstaltungen, Nachrichten, Adressen und Einträge in einer Materialbörse verlinken. Verwenden Sie dazu den entsprechenden Reiter oben. Dann werden rechts unten die Einträge aus dem zugehörigen Standard-Record-Ordner angezeigt (im Beispiel ist das der Record-Ordner "News" - sh. Grafik 2 links). Aus der Liste können Sie dann den gewünschten Eintrag durch Anklicken übernehmen.
Falls Sie beispielsweise Nachrichten oder Veranstaltungen nach Jahren o.ä. geordnet in Unterordnern ablegen, müssen Sie zunächst links im Seitenbaum den entsprechenden Ordner auswählen.
Haben Sie Text und Foto und Verlinkung fertig, klicken Sie auf "Speichern": Schauen sie sich im Frontend an, ob alles passt. Unter dem Reiter "Bild" können Sie bei dem Bild z.B. noch den Focuspunkt anpassen, also den Bildmittelpunkt. Bei "Erscheinungsbild" muss keine Einstellung vorgenommen werden. In den Container können mehrere Seiteninhalte vom Typ "Text und Bilder" hochgeladen werden, die dann alle sliden.
Noch ein W I C H T I G E R Hinweis!!!!!!
Es gehört zu der Kategorie "Immer wieder gern genommen aber absolut nicht empfehlenswert": Beim Befüllen einer Website wird gern den Schriftarten gespielt. Das brauchen Sie nicht! Wenn Sie etwas in einem Text hervorheben wollen, können Sie das unter der sparsamen Verwendung von Fettschrift oder Kursivschrift. Wie gesagt, im Text. Die Überschrift sollte nicht angefasst werden. Wählen Sie eine der H-Klassen - und im Slider wirklich nur eine, nämlich die H2.
Auch wenn es verlockend ist, kommen Sie bitte nicht auf die Idee, besonders wichtige Worte durch eine vollständige Großschreibung (gilt im Netz als Schreien) oder durch Einzelbuchstabierung H E R V O R Z U H E B E N. Das sieht zum einen nicht gut aus (wirklich nicht!), zum anderen machen Sie zum Beispiel Menschen mit Sehschädigung das Leben schwer. Die bekommen das Wort dann nämlich von Ihrem Screenreader buchstabiert. Auch nicht schön.
Generell gilt: Was Textauszeichnungen (und Ausrufezeichen) angeht, ist weniger meist mehr.
Slider ohne Container
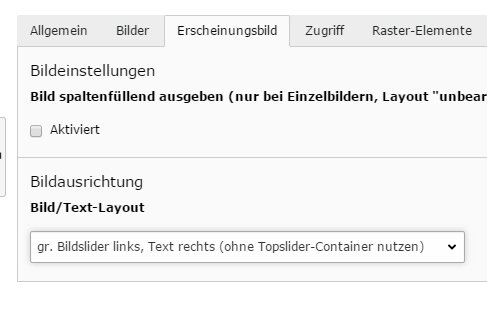
Es kann auch ein Slider angelegt werden, bei dem nur die Bilder wechseln und der Text stehen bleibt. Hierfür wird ein Inhaltselement vom Typ "Text und Bilder" ausgewählt und bei Erscheinungsbild "gr. Bildslider links, Text rechts" ausgewählt. Die Bilder werden alle unter "Bilder" hochgeladen.
Wichtig: Das Inhaltselement darf nicht in einem Topslider-Container stehen, da es ansonsten als ganz normaler Topslider angezeigt wird.
2.3 Inhalte über Inhaltselemente einsetzen
Man wählt das entsprechende Icon im Inhaltsbereich der Seite aus, dass sich dort zwischen allen Inhaltselementen befindet.
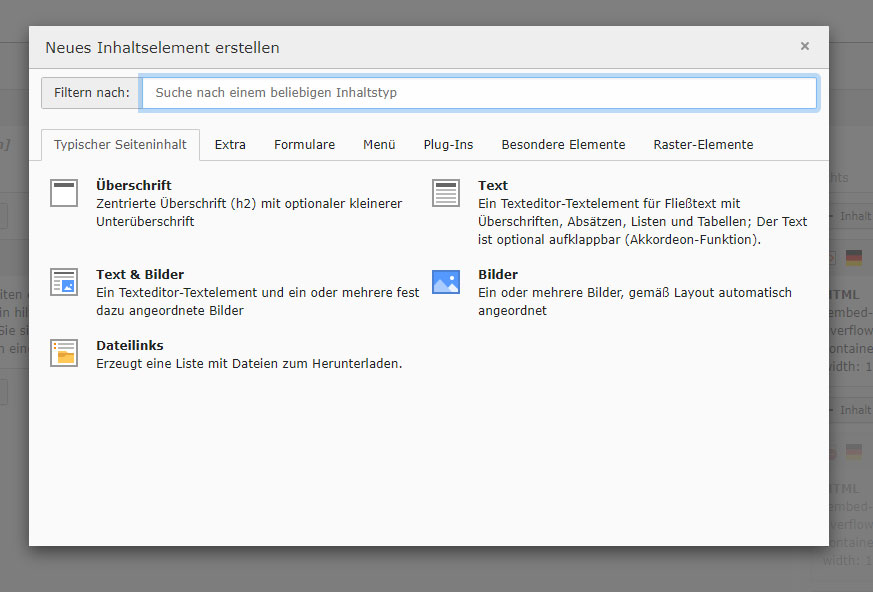
Anschließend können Sie ein neues Inhaltslement anlegen (linkes Icon) und zwischen den verschiedenen Elementen wählen: Typischer Seiteninhalt, Extras, Formularen, Menüs, Raster-Elemente. Oder man kopiert ein bestehendes Element hierher (rechtes Icon).
Sollte sich ein Element in der Zwischenablage befinden, gibt es die Möglichkeit, dies über das mittlere Icon an der entsprechend ausgewählten Stelle einzufügen.
2.3.1 Typische Seiteninhalte
Dies sind Überschriften, Textinhalte, Text und Bildinhalte, reine Bildinhalte.
Überschrift
Jede Seite benötigt eine Überschrift (h1 für google), eine Unterüberschrift (h2 für google) kann bei Bedarf vergeben werden. Sie stehen mittig oben auf der Seite.
Text
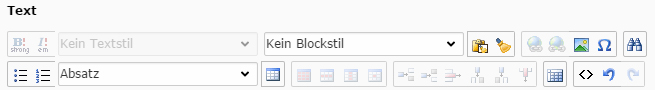
In den Texteditor kann man schreiben oder Text hinein kopieren. Beim Kopieren (STRG-V) muss man vermeiden, dass Formatierungen aus anderen Programmen übernommen werden. Dafür kann man entweder nach dem Kopieren das Besensymbol aus dem Editormenü auswählen und dann die Word-Formatierungen entfernen (Haken ist gesetzt) oder auch HTML-Formatierungen (Haken setzen), wenn man den Text von einer Internetseite kopiert hat. Alternativ kann man das Icon rechts neben dem Besensymbol vor dem Kopieren klicken. Dadurch werden bis zum nächsten Speichervorgang alle eingefügten Texte bereinigt.
Im Text kann man über Absatz oder Blockstil Zwischenüberschriften vergeben. Dafür muss nach dem Text ein Absatz gesetzt sein. Absätze beinhalten den für Suchmaschinen wichtigen Informationen h2, h3 und h4 und sollen daher nur eingesetzt werden, wenn es sich um Begriffe handelt, die für die Suchmaschine relevant sind. Wenn es nur um optische Hervorhebung geht, verwendet man den Blockstil, der im Aussehen den Absätzen entspricht.
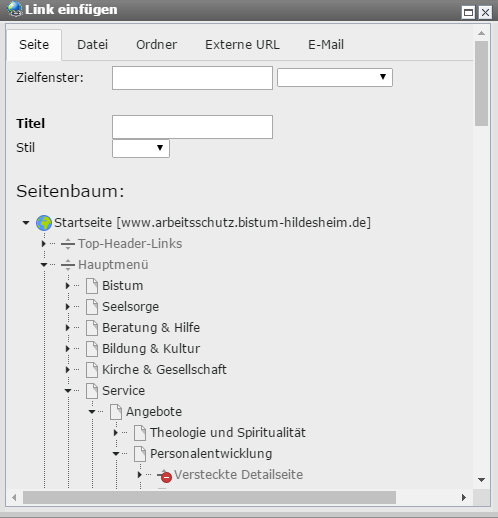
Verlinkungen können Textpassagen hinterlegt werden, dafür wählt man die Kugel mit dem Kettensymbol davor aus. Dann man auf eine Seite, Datei, Ordner, externe URL oder E-Mail-Adresse verlinken. Der Stil sollte dabei i.d.R. nicht geändert werden.
Man kann sogar Links (oder hier „Anker“) zu einzelnen Seitenelementen, also zu Containern, Texten, Bildern… auf einer einzigen Seite herstellen, dazu klickt man auf den kleinen orangen Pfeil hinter der betreffenden Seite im Seitenbaum. Nun bekommt man alle Seitenelemente (unsortiert) aufgelistet und kann mit einem Klick auf das gewünschte, hoffentlich beschriftete, Seitenelement den ausgewählten Text damit verlinken.
Text und Bilder
Hier können vorgegebene Text-Bild-Kompositionen angelegt werden. Bei "Erscheinungsbild" legt man die Anzeigeform fest: kleines Bild links oder rechts (Beispiel), großer Bildslider links (Beispiel).
Bilder
Bei diesem Inhaltselement können ein oder mehrere Bilder eingebaut werden. Diese wurden entweder zuvor in die Dateiliste hochgeladen oder werden es direkt beim Einbau auf der Seite. Bei "Erscheinungsbild" bestimmt man das Aussehen. Sollen die Bilder spaltenfüllend sein, muss der entsprechende Haken gesetzt sein. Die Bildgröße muss das dann auch hergeben.
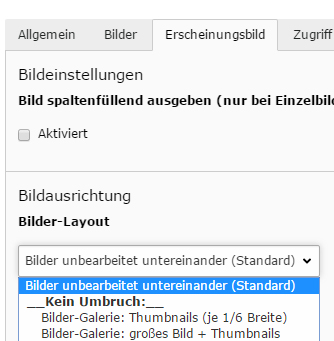
Die Bildausrichtung bei mehreren Bildern ist standardmäßig untereinander. Man auch umstellen auf reine Thumbnails oder zusätzlich Anzeige eines großen Bildes.
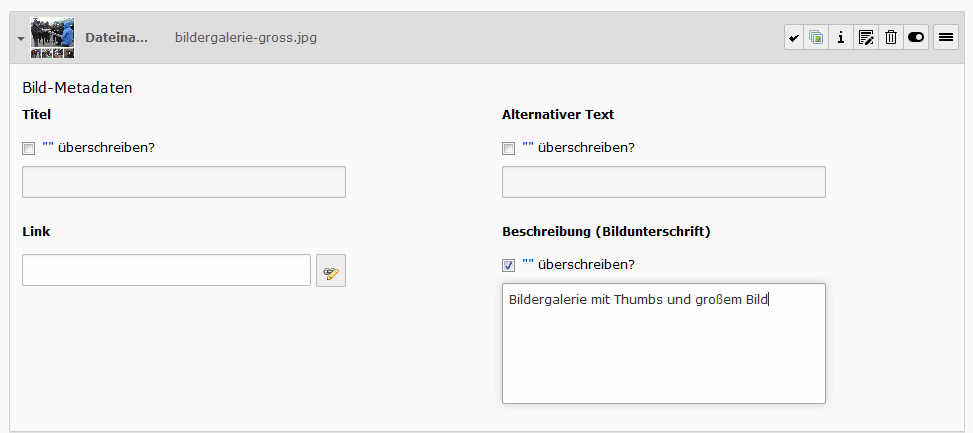
Man kann einem Bild eine Unterschrift mitgeben, in dem man den Pfeil vor dem Bild klickt und dann den Haken bei "überschreiben" setzt und den Text eingibt. Man kann im Feld daneben auch das Bild mit einer Internetadresse verlinken.
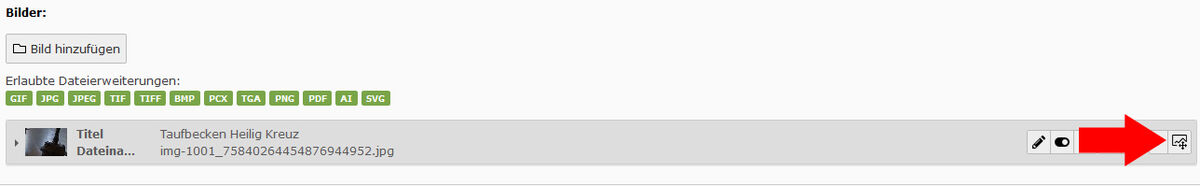
Den Bildausschnitt kann man in einigen Fällen über den Focuspunkt-Assistent beeinflussen, er befindet sich ganz rechts auf der Höhe des eingefügten Bildes.
2.3.2 Besondere Elemente
Dateilinks
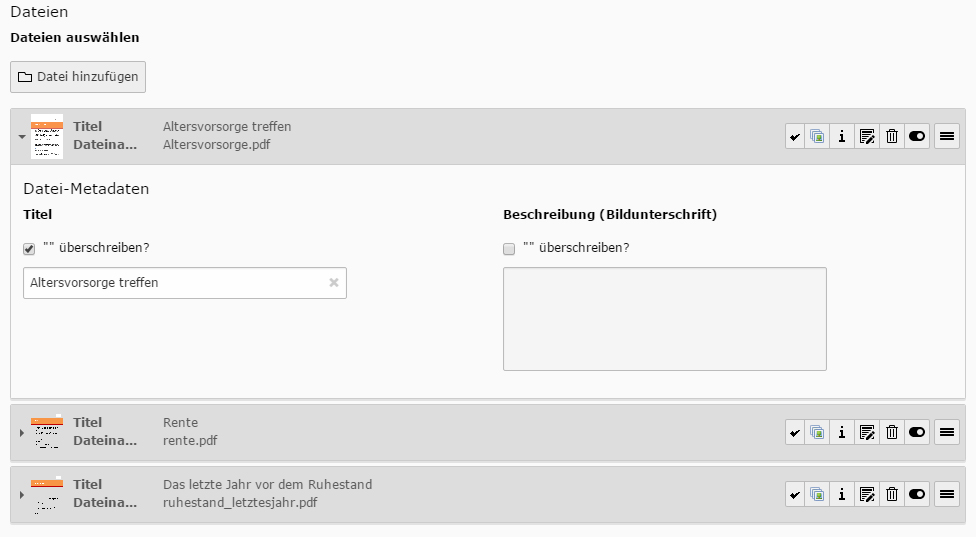
Erzeugt eine Liste von Dateien, die heruntergeladen werden können. Dazu die gewünschten Dateien auswählen und hinzufügen. Bei Auswahl des „Datei hinzufügen“-Buttons erscheint die in der Dateiliste hinterlegte Dateistruktur in einem weiteren Seitenbaum. Hier die gewünschte Datei auswählen. Sollte die Datei noch nicht vorliegen, kann diese über Datei hochladen einem bestimmten Ordner zugewiesen werden. Mit einem Klick auf die hochgeladene Datei können der Dateititel, sowie die Beschreibung geändert werden. Beide werden auf der Seite ausgegeben, mit einem Umbruch dazwischen.
Auf diese Weise lassen sich nun mehrere Dateien aneinanderreihen, ohne immer neue Dateilinks erstellen zu müssen. Sofern nicht schon über die Dateiliste getan, sollte man auch einen Titel der Datei angeben, der im Frontend angezeigt wird. Dazu muss man das Häkchen bei „Überschreiben“ setzen. Unter dem Reiter „Erscheinungsbild“ setzt man normalerweise auch das Häkchen für das Anzeigen der Dateigröße in Kilobyte (KB), damit Mobilgeräte-Nutzer besser entscheiden können, ob sie die Datei herunterladen möchten.
Dateien können auch über die Dateiliste verwaltet werden. Dazu siehe Arbeiten mit der Dateiliste.
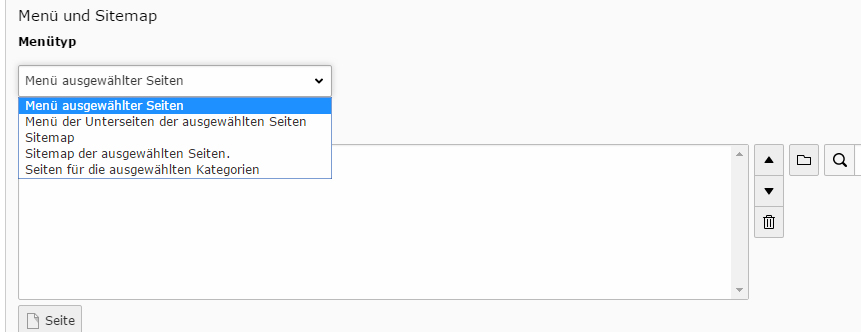
Menü
Mit einem Inhaltstyp Menü erzeugt man auf der Seite eine Übersicht mit Links auf ausgewählte Seiten. Zur Auswahl stehen:
- Menü der Unterseiten der ausgewählten Seite: Teaser bieten sich aber auch sehr dazu an, eine Brücke zu allen Unterseiten einer bestimmten Oberseite zu schlagen. Das heißt, dass man durch Teaser im Frontend eine Stufe tiefer im Seitenbaum gehen kann. Dazu wählt man diesen Menütyp.
- Menü ausgewählter Seiten: hier können händisch bestimmte Seiten dem Element zugewiesen und entsprechend ausgegeben werden. Dazu kann an dieser Stelle das Suchfeld genutzt werden oder man sucht die Seite über das Ordner-Symbol links daneben.
- Seiten für die ausgewählten Kategorien: gibt die Inhalte, die der jeweiligen Kategorie zugewiesen sind, aus.
- Der Typ „Sitemap“ hat derzeit keine Funktionalität und bietet Darstellungsfehler.
Die Reihenfolge der Teaser im Falle von „ausgewählten Seiten“ lässt sich bei Klick auf eine ausgewählte Seite verändern. Diese wird blau hinterlegt und lässt sich mit den Pfeilen am rechten Rand des Kastens nach oben oder unten verschieben.
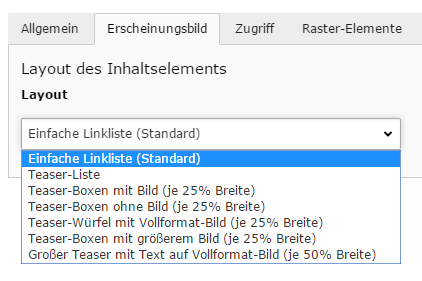
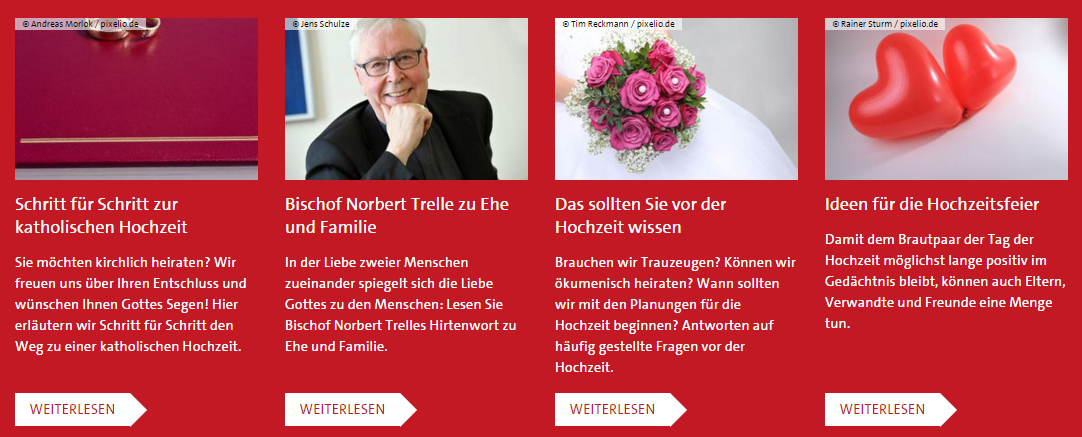
Das Aussehen kann verschieden Formen haben und wird im Erscheinungsbild festgelegt.
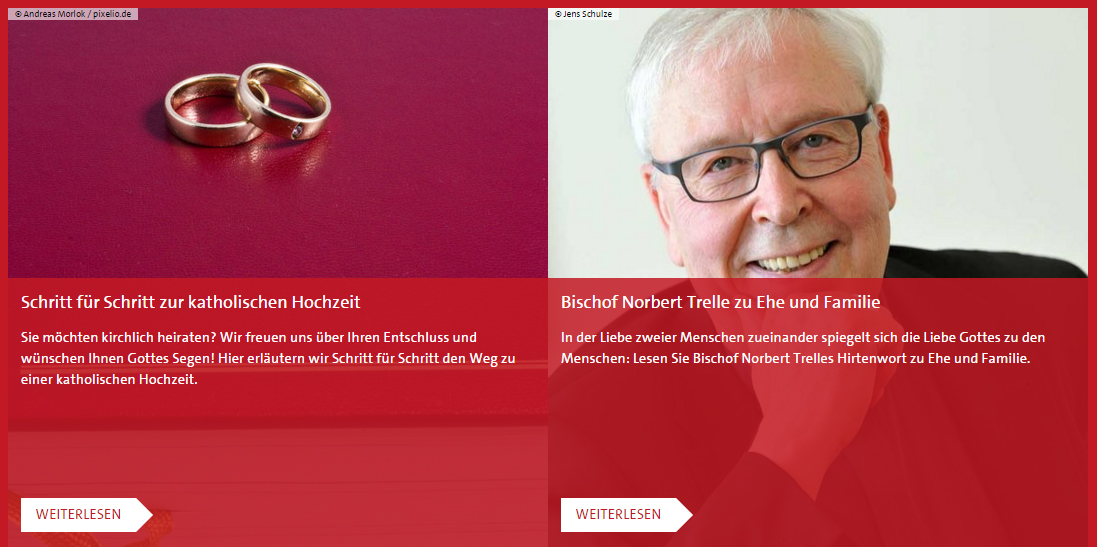
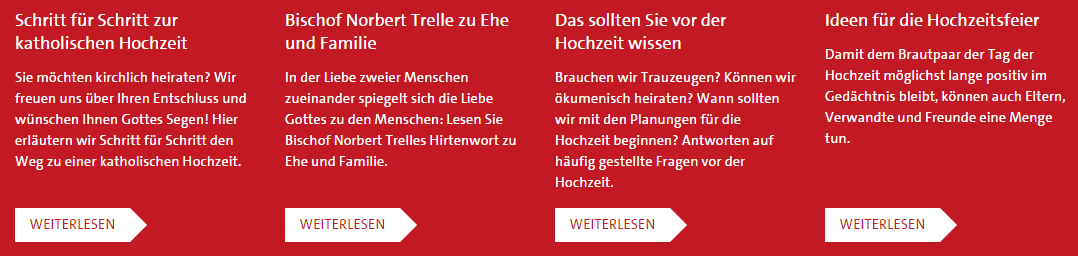
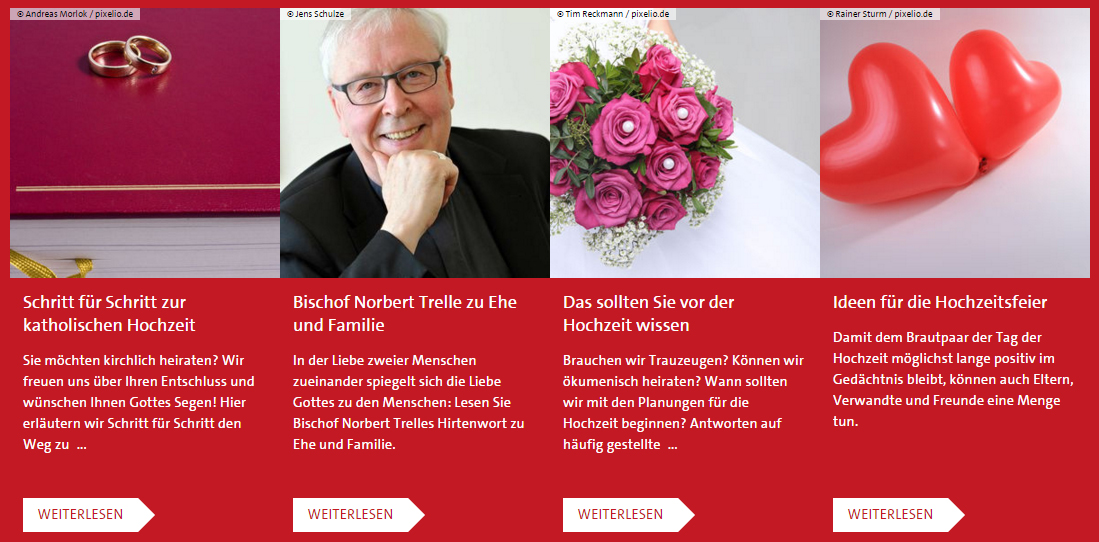
Möglichkeiten der Teaserdarstellung
Bild und Text für einen Teaser werden bei den Seiteneigenschaften zugeordnet. Der Text wird bei "Metadaten" im Feld "Teaser-Text" eingegeben. Die Description ist für die Suchmaschinegedacht und sollte bis zu 155 Zeichen lang sein. Das Bild wird bei "Ressourcen" eingefügt.
Seitenelemente verschieben
Es besteht die Möglichkeit, Seitenelemente an eine andere Position auf der Seite zu ziehen. Dafür klickt man auf den grauen Balken des betreffenden Seitenelementes und zieht es mit Drag&Drop an die gewünschte Stelle. Mögliche Positionen werden durch einen orangen Balken angezeigt. Eingefügt werden kann es dann, wenn sich der orange Balken hellgrün färbt.