Rich Text Editor
Den Richt-Text-Editor bei Bedarf einmalig aktivieren
Zum Onlinestellen und Bearbeiten von Texten steht Ihnen in Typo3 ein sogenannter Rich-Text-Editor zur Verfügung. Dieser funktioniert ähnlich der Textverarbeitungsprogramme wie Microsoft Word oder Open Office. Sollten Sie beim Erstellen eines Text-Inhaltselements den Rich-Text-Editor nicht sehen können und stattdessen ein schlichtes Textfeld zur Eingabe vorfinden, müssen Sie den Editor bitte aktivieren. Gehen Sie dazu wie folgt vor:
- Klicken Sie im Backend in der obersten, schwarz hinterlegten Zeile auf ihren Benutzernamen und gehen zu den Benutzereinstellungen.
- Klicken Sie dann auf den Reiter "Bearbeiten und erweiterte Funktionen"
- Setzen Sie einen Haken vor "Rich-Rext-Editor" aktivieren"
- Klicken Sie oben links auf "Speichern" - fertig.
Texte sauber einfügen
Prinzipiell erfolgt das Einfügen des Textes, indem Sie entweder Text einfach eintippen oder einkopieren. Beim Kopieren gibt es allerdings ein paar Dinge zu beachten. Wenn Sie Text kopieren (am einfachsten machen Sie dies, in dem Sie den gewünschten Text im Ursprungsdokument markieren und dann gleichzeitig die Tasten "Strg" (unten links und rechts auf der Tastatur) und "c" drücken, also kurz gesagt strg+c). Eingefügt wird der Text dann mit der Tastenkombination Strg+v.
Das ist relativ einfach, hat aber einen etwas unschönen Haken: Es wird nicht nur der Text kopiert, sondern auch die Formatierung. Hatte der Ursprungstext also zig verschiedene Farben und unterschiedliche Schriftgrößen und Absatzabstände, so werden alle diese Informationen mitkopiert. In sehr vielen Fällen führt das zu Fehlern in der Darstellung, die im ungünstigsten Fall sogar die komplette Darstellung der Seite unmöglich machen.
Wenn Sie immer daran denken, beim Einfügen eines Textes eine minimal veränderte Tastenkombination zu benutzen, dann reicht dieser kleine Trick für Sie schon vollkommen aus: Drücken Sie zum Einfügen eines Textes einfach gleichzeitig die Tasten STRG und Shift und v (strg+shift+v). Dann wird die Formatierung des Textes entfernt, die Absätze bleiben allerdings erhalten.
So gestalten Sie das Textlayout mit dem Editor
Mit dem Editor können Sie auch die Gestaltung des Textes ändern. Sie können Text etwa fett stellen oder auch kursiv. Sie können einen
Überschriftentyp wählen
- oder eine Aufzählung beginnen
Doch bevor wie uns um das "Wie" bei der Textgestaltung kümmern, lassen Sie uns erst noch ein wenig beim "Warum" verweilen.
Bei der Auszeichnung von Text im Internet ist in der Regel weniger mehr. Die Zeit ist vorbei, in der Internetseiten unruhig und unter Verwendung möglichst vieler, am besten noch blinkender, hüpfender oder tanzender Buchstaben gestaltet worden sind. Stattdessen werden Texte auf Internetseiten heute klar gegliedert: Längere Texte werden durch unterschiedlich große Überschriften und Zwischenüberschriften gegliedert, besonders wichtige Textelemente werden fett ausgezeichnet oder kursiv hervorgehoben.
Bei allem aber gilt aber, dass derlei Hervorhebung sparsam eingesetzt werden sollten, da sie sonst ihre Wirkung verlieren. Wenn auf einer Seite ganzen Passagen oder gar Absätze komplett gefettet oder kursiv gesetzt sind, ist der einzige Eindruck, dass die Seite unruhig wirkt. Sie werden damit aber nicht unbedingt mehr Aufmerksamkeit erzeugen - das Auge gewöhnt sich schlichweg daran, dass die Schrift halt anders aussieht. Sie kennen diesen Effekt sicher selbst - und auch aus anderen Aspekten des Lebens: Stehen Sie einem Menschen gegenüber, der immer sehr übertrieben und ausschweifend berichtet, dann werden Sie in Gedanken immer ein paar Prozent abziehen.
Ähnlich läuft's im Internet: Haben Sie jetzt noch darüber nachgedacht, dass der Text hier fettgeschrieben ist?
Eine weitere gern genommene Variante, um vermeintlich mehr Aufmerksamkeit zu erzielen ist, TEXT EINFACH KOMPLETT GROSS ZU SCHREIBEN. Ganz abgesehen davon, dass das nicht sonderlich schön aussieht: Im Internet gilt durchgängige Großschreibung als "Schreien". Wenn Sie sich also zur Aufmerksamkeitssteigerung für die Verwendung der Großschrift entscheiden, ist das in etwa so, als würden Sie einen Besucher im Pfarrbüro alle Antworte schreiend vortragen.
Auch keine gute Idee: Lassen Sie sich nicht dazu hinreißen, Wörter seltsam zu schreiben, wenn Sie diese hervorheben wollen, also etwa so: A U F M E R K S A M K E I T. Auch das sieht nicht so richtig gut aus. Überdies machen derlei Schreibvarianten Menschen mit Sehbeeinträchtigungen die Nutzung der Seite unnötig schwer. Wer die Seite nämlich mittels eine Screenreaders besucht, der die Texte der Seite vorliest, der bekommt an dieser Stelle das Wort buchstabiert vorgetragen.
Generell gilt: Je übersichtlicher Sie Ihre Website gestalten, je zurückhaltender Sie besondere Textauszeichnungen verwenden, um so deutlicher treten diese Auszeichnungen ins Bewusstsein, wenn Sie einmal verwendet werden. Das gilt auch und besonders deutlich für die Verwendung von unterschiedlichen Überschriften.
Eine Überschrift ist eine Überschrift
Überschriften sind ein Thema für sich. Bevor wir uns damit beschäftigen, wie Sie unterschiedliche Überschriftenarten verwenden, lassen Sie uns darüber reden, warum und wann Sie unterschiedliche Schriftarten einsetzen können und sollten - und vor allem, wann nicht.
Fangen wir mit dem wann nicht an. Folgendes sollten Sie nie, nie tun:
Verwenden Sie auf keinen Fall einen Überschrift, um einen vollständigen Textbereich damit auszuzeichnen, der dem Benutzer unbedingt ins Auge fallen soll. Dafür sind diese Elemente nicht gedacht. Mit einer solchen Verwendung sorgen Sie nicht nur dafür, dass das Design der Seite ungünstig beeinflusst wird, Sie sorgen überdies dafür, dass die Seite später auch bei Google schlechter gefunden wird.
Kümmern wir uns erst einmal um die Optik:
Wenn Sie sich diesen und die vorigen Absätze einmal anschauen, dann sollte Ihnen auffallen, dass diese Blöcke extrem unruhig wirken. Vor allem, wenn man häufig zwischen unterschiedlichen Schriftarten hin und wer wechselt, fühlt man sich als Nutzer nicht so richtig wohl.
MAN FÜHLT SICH EHER EIN BISSCHEN WIE BEIM EINKAUFSBUMMEL AUF RUDIS RESTERAMPE: AN ALLEN ECKEN VERSUCHT EIN LOCKANGEBOT Aufmerksamkeit ZU ERHASCHEN - ABER DIE VIELZAHL DER ANGEBOTE FÜHRT ZU EINER REIZÜBERFLUTUNGUND ALLES IN ALLEM WIRKT DAS GANZE WENIG
V E R T R A U E N S E R W E C K E N D!
Um es jetzt mal etwas überrtieben auf den Punkt zu bringen.
Aber das ist doch schön so!
Individuelle Gestaltung oder einheitliche Struktur?
Hier ein Textblock mit etwas größerer Schrift, dort ein Textblock mit ein bisschen fett - und diese Überschrift könnte doch auch noch etwas besonderes vertragen... machen wir sie einmal kursiv. Auf vielen privaten Websites kann man derlei Effekte bestaunen. Und der Gedanke, der dahinter steht, ist auch gar kein schlechter: Schön soll die Website sein, ins Auge fallen soll ein bestimmter Bereich oder aber die Standarddarstellung gefällt nicht so sehr, wie die Variante mit viel Fett. Der Haken bei dem Ganzen: Die Seite wird dadurch in der Regel nicht attraktiver.
In der Regel gibt es auf einer Website nur ein paar festgelegte Elemente. Bilder, den normalen Standardtext für alle Textinhalte, Überschriften und Zwischenüberschriften zur Gliederung sowie Aufzählungen und zur gelegentlichen Verwendung die Möglichkeit, Text fett und kursiv hervorzuheben. Als Besonderheit gelten dann noch Links in Texten, die durch Unterstreichungen und bei Mausberührung durch eine geänderte Textfarbe gekennzeichnet sind. Wenn wir uns strikt an diese vorgegebenen Muster halten, ist die Orientierung für den Nutzer sehr einfach. Obendrein sorgt eine aufgeräumte, zurückhaltende Gestaltung dafür, dass eine Seite wertiger wahrgenommen wird. Sie kennen das vom Zeitungskiosk: Die Zeitungen mit den großen, grellen, schreienden Überschriften kommen anders daher, als eine Frankfurter Allgemeine oder eine Süddeutsche Zeitung mit ihrem klar gegliederten Layout.
Ein solches Layout zu gestalten, ist gar nicht so trivial: Das beginnt schon bei der Auswahl der Schriftart, bei der nicht nur die Optik, sondern auch die Lesbarkeit im jeweiligen Medium stimmen muss. Wir haben das Layout unserer Website von einer Agentur gestalten lassen, die über einen großen Erfahrungsschatz im Bereich der Website-Gestaltung verfügt und einen harmonischen Gesamteindruck gestaltet hat.
Damit dieser harmonische Gesamteindruck erhalten bleibt, wurden die Gestaltungsmöglichkeiten etwas eingeschränkt, sodass zum Beispiel nicht aus zig unterschiedlichen Schriftarten oder Schriftfarben gewählt werden kann. Wir sind von der Gestaltung durch die Agentur sehr angetan und von der Stimmigkeit dieses Konzepts überzeugt. Bislang haben wir dazu auch fast ausschließlich zustimmende Rückmeldungen erhalten. Darum unsere Bitte: Benutzen Sie die freigegebenen Gestaltungsmöglichkeiten mit Bedacht und nicht inflationär. Schauen Sie sich einmal andere professionelle Websites an. Sie werden feststellen, dass auf den meisten von Ihnen ein eingeschränkter, festgelegter Gebrauch von wenigen unterschiedlichen Formatierungen gemacht wird. Sicher wird Ihnen auch auffallen, dass die so gestalteten Websites übersichtlich und nutzerfreundlich wirken. Das ist auch unser Ziel. Daher würde es uns freuen, wenn Sie sich im Zweifelsfall darauf beschränken, die Überschriftentypen und weitere Formatierung klar nach den Anregungen auf dieser Seite zu benutzen – auch wenn Sie sich an der einen oder anderen Stelle vielleicht mal eine etwas farbigere oder größere oder sonstwie andere Schrift wünschen würden.
Was Überschriften Google verraten
Von den optischen Folgen ganz abgesehen, verwirren Sie durch die falsche Verwendung von Überschriften Google. Denn die Überschriften haben nicht nur eine unterschiedliche Größe, sondern auch eine ihrer Größe entsprechende unterschiedliche Wertigkeit. Die Größte Überschrift ist die H1 (das ist bei uns immer der Seitentitel), und das ist auch die wichtigste. Dann Folgen H2, H3 und H4 (es gibt theoretisch auch noch ein paar H-Klassen, aber für unsere Verwendung reichen die ersten vier, weshalb wir das System auf diese vier beschränkt haben). Google orientiert sich an diesen Überschriften und geht dabei davon aus, dass das, was in der H1 erwähnt wird, vermutlich die relevantesten Begriffe sind, die den Inhalt der Seite beschreiben. Dann folgt in der Wertung die H2 usw. Wenn Sie also einen Text haben, in dem es um das Thema Kirchlich Heiraten geht, sollten diese Begriffe in der H1 auftauchen. Die H2 könnten dann die Unterpunkte wie "Wann sollten wir mit der Planung unserer Hochzeit anfangen?" oder "Das Sakrament der Ehe" oder "Werden zur kirchlichen Hochzeit Trauzeugen benötigt?" beinhalten (was Sie dabei beachten sollten, finden Sie unter "Schreiben fürs Netz").
Nehmen wir nun aber an, der Webmaster möchte auf dieser Seite darauf hinweisen, dass die Hochzeitsgäste nicht direkt vor der Kirche parken sollen, weil dort Parkverbot besteht. Nehmen wir weiter an, um dieses Parkverbot hat es schon oft reichlich Ärger gegeben und der Webmaster möchte sicher sein, dass auch wirklich jeder den Hinweis liest. Und nehmen wir dann noch an, der Webmaster hält es für eine gute Idee, dafür eine H2 zu verwenden, dann kann für Google der Eindruck entstehen, es geht auf der Seite um "Kirchlich heiraten" und "Parken Sie nicht vor der Kirche!". Möchten Sie es Google indes einfacher machen, Ihre Seite richtig einzuordnen und folglich bei den relevanten Suchanfragen anzuzeigen, sollten sie auf die sinnvolle Verwendung der Überschriften achten.
Die richtige Verwendung von Überschriften
Die H1 auf jeder Seite ist vom System her festgelegt: Der Seitentitel wird für diese Klasse genutzt. Alle anderen Überschriftenarten können frei eingesetzt werden. Die Überschriftenarten sollten in absteigender Reihenfolge verwendet werden und den Text gliedern. Dabei ist es auch möglich, Untergliederungen zu schaffen, also eine H2 zu verwenden, dann zwei Unterbereiche durch Verwendung von H3-Überschriften abzutrennen, und anschließend wieder eine H2 für einen weiteren Unterbereich zu nehmen, der wieder mit zwei H3 untergliedert ist.
Folgender Aufbau würde dabei herauskommen:
- H1
H2
H3
H3
H2
H3
H3
Vermieden werden sollte indes eine bunte Mischung, bei der zum Beispiel auf eine H1 eine H4 folgt, dann eine H3, eine H2, eine H4.
Natürlich gibt es Situationen, in denen es nicht ganz einfach ist, diese Gliederung einzuhalten. Zum Beispiel, wann man aus rein optischen Gründen eine H3 verwenden will, obwohl eigentlich eine H2 dran wäre. In solchen Fällen besteht die Möglichkeit, eine H2 zu verkleiden, sprich: Sie vergeben eine H2-Überschrift, lassen diese aber aussehen wie eine H3. Genausogut können Sie auch eine Überschrift verwenden und als H-Klasse verkleiden, die gegenüber Google aber nicht als H-KLassen ausgegeben werden soll. Aber Achtung: Auch diese Option sollte mit Bedacht eingesetzt werden und nicht dazu führen, dass die Schriftarten wild gewürfelt werden. Sparsam genutzt Auszeichnung helfen meist mehr.
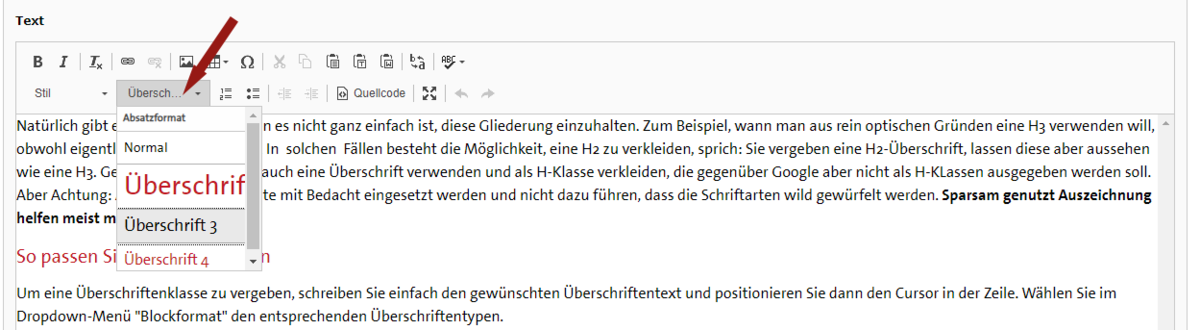
So passen Sie Überschriften an
Um eine Überschriftenklasse zu vergeben, schreiben Sie einfach den gewünschten Überschriftentext und positionieren Sie dann den Cursor in der Zeile. Wählen Sie im Dropdown-Menü "Format" den entsprechenden Überschriftentypen.
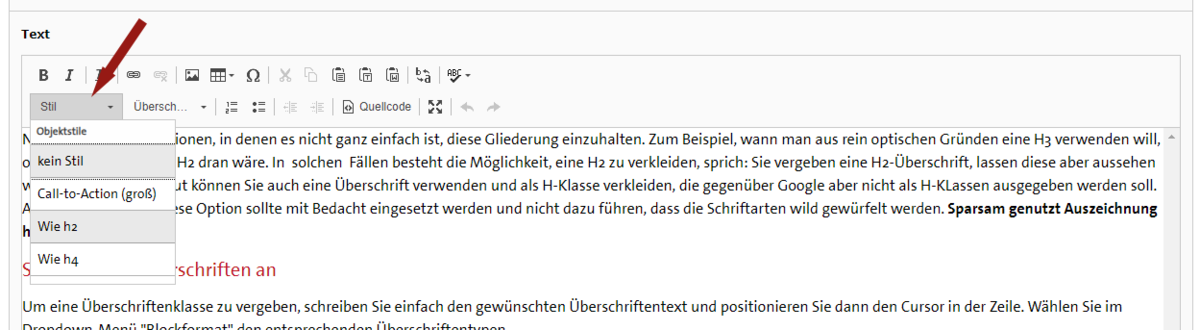
Überschriften "verkleiden"
Wenn Sie die H-Klasse einer Überschrift verändern wollen oder aber eine Überschrift verwenden wollen, ohne dass diese überhaupt mit einer H-Klasse ausgezeichnet wird, können Sie die Überschrift mit einem Stil versehen. Vergeben Sie zuerst die gewünschte H-Klassen, lassen Sie dann den Cursor in der entsprechenden Zeile stehen und klicken Sie im Dropdown-Menü "Stil" auf den entsprechenden Stil.
Einfügen von Links
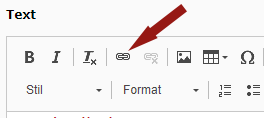
Standardlinks
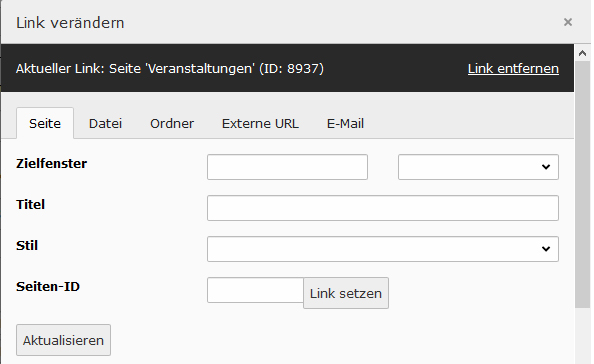
Ein Link wird gesetzt, indem der Text im Editor mit dem Cursor markiert und dann über der Verlinkungssymbol (Kettenglied) des Editors mit einer Datei, einer externen Website oder einer Seite des eigenen Auftritts verknüpft wird. Dabei kann über die Option "Zielfenster" festgelegt werden, ob sich die Seite im gleichen oder einem neuen Fenster öffnet.
Auch die Verknüpfung mit einer E-Mail-Adresse ist so möglich. Dazu markieren Sie bitte die E-Mail-Adresse und kopieren Sie über "strg-c". Im Link-Fenster fügen Sie dann die Adresse über "strg-v" im Reiter "E-Mail" wieder ein. Diese ist dann auch verschlüsselt und somit für Spambots, die Mail-Adressen im Internet für Spam-Zwecke sammeln, schwerer lesbar.
Hinweis: Eine ausgeschriebenen Webseiten-Adresse wie www.bistum-hildesheim.de wird automatisch verlinkt, sobald ein Leerzeichen hinter der Adresse eingegeben wird. Die verlinkte Seite öffnet sich standardmäßig dann in einem neuen Fenster.
Unterschiedliche Textstile für Links
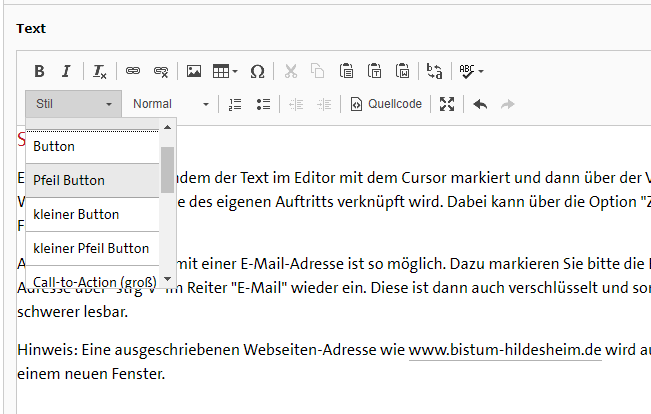
Man kann Links eine besondere Form der Gestaltung hinzufügen: Button, Pfeil Button, kleiner Button oder kleiner Pfeil Button. Dafür muss man den markierten Text erst verlinken. Anschließend setzt man den Cursor in den Text und wählt aus dem Dropdown-Menü "Stil" die gewünschte Gestaltung aus.
Fett, kursiv und Aufzählungen - so geht's
Fett / kursiv: Wenn Sie Text fett auszeichen wollen, schreiben Sie einfach Ihren Text, markieren Sie die Passage, die Sie fett markieren wollen, mit der Maus und klicken Sie oben links im Editor auf das Symbol "B! strong". Für Kursiv wählen Sie oben Links bitte das Symbol "I! em".
Hinweis: Leider ist der Editor nicht ganz ohne Tücken. Daher empfiehlt es sich, außer dem Text, der gefettet werden soll, auch noch ein wenig mehr Text zu schreiben. Denn während es ganz einfach ist, ausgewählten Text zu fetten, ist der umgekehrte Weg leider etwas schwieriger zu beschreiten.
Haben Sie versehentlich Text gefettet, so platzieren Sie den Cursor im gefetteten Text und klicken Sie erneut auf des Symbol "B! strong". In den meisten Fällen verschwindet die Fettung wieder. In wenigen Fällen ist es nötig, dass die das Symbol mehrfach klicken. Verschwindet die Fettung gar nicht, kann es am einfachsten sein, den versehentlich gefetteten Text einfach von einem nicht gefetteten Textbereich ausgehend neu zu schreiben und zu löschen. Ist das nicht möglich, bleibt leider nur, die komplette Formatierung zu entfernen. Das geht am einfachsten, indem Sie den kompletten Text markieren (strg+a), ausschneiden (strg+x) und ohne Formatierung neu einfügen (strg+Shift+v).
Aufzählungen
Sie haben die Wahl zwischen zwei unterschiedlichen Aufzählungen. Sie können sich
- für eine Aufzählung entscheiden,
- die einen quadratischen Punkt vorab führt.
Ober aber, sie wählen eine Aufzählung, die mit Zahlen separiert
- der erste Punkt
- der zweite Punkt
- der dritte Punkt
Klicken Sie dazu auf eines der beiden Symbole (linkes Symbol: Quradrate, rechtes Symbol: Zahlen):
Formatierung entfernen
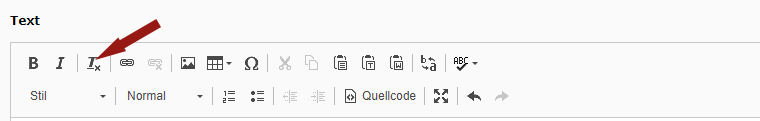
Um die Formatierung wie Fett oder kursiv eines Textes zu entfernen, markieren Sie den zu bearbeitenden Text und klicken Sie auf das Symbol "Formatierung entfernen". So können Sie auch ganze Abschnitte und Textelement bereinigen.
Letzte Aktion rückgängig machen
Sie kennen das wahrscheinlich von Microsoft Word: Wenn irgendetwas falsch gelaufen ist, klicken Sie auf "Rückgängig machen" - und schon sieht alles wieder gut aus. DIese Funktion haben Sie bei im Editor von Typo3 auch. Klicken Sie in der Symbolleiste einfach auf den linken Pfeil, um eine Handlung zurückzunehmen. Der rechte Pfeil stellt eine rückgängig gemachte Änderung wieder her, etwa für den Fall, dass Sie einmal zu viel auf "Rückgängig machen" geklickt haben sollte. Aber Achtung: Das mit dem Rückgängigmachen klappt über die beiden Pfeile immer nur so lange, bis Sie den Text gespeichert haben. Beim Speichern werden die Änderungsschritte aus dem Zwischenspeicher entfernt.
Bitte nicht nutzen: die Tabellenfunktion
Sie haben im Richt Text Editor zwar auch die Möglichkeit, Tabellen anzulegen, wir möchten Sie allerdings bitten, dieses Element nicht zu benutzen. Das Problem mit Tabellen ist, dass Sie auf mobilen Geräten in der Regel nicht oder nicht gut funktionieren. Alternativ können Sie mit einer vierspaltigen Gliederung der Seite in den meisten Fällen Tabelleninhalte in anderer Form darstellen.