Nachrichtenseiten erstellen
Berichte über aktuelle Ereignisse in der Gemeinde, Ausblicke auf künftige Geschehnisse - all das lässt sich gut mit einer Überblicksseite für Nachrichten darstellen. Für Unterbereiche können auch gefilterte Nachrichtenlisten ausgegeben werden - Berichte über Aktivitäten eines Chores lassen sich so beispielsweise zusammen mit andere Meldungen auf der allgemeinen Übersichtseite anzeigen und können zusätzlich gefiltert auf der Seite des Chores erscheinen. Hier erfahren Sie, wie Sie Nachrichten und Nachrichtenlisten anlegen.
Artikel erstellen
So legen Sie einzelne Nachrichten an
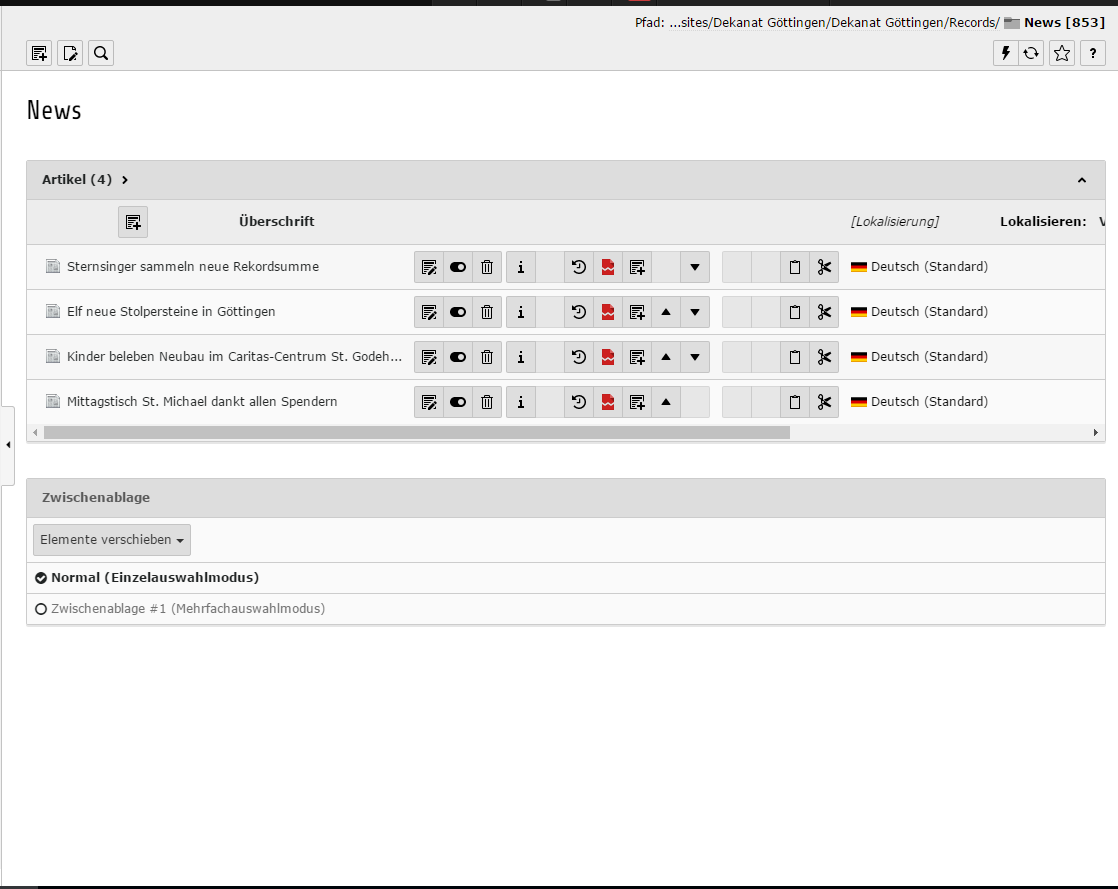
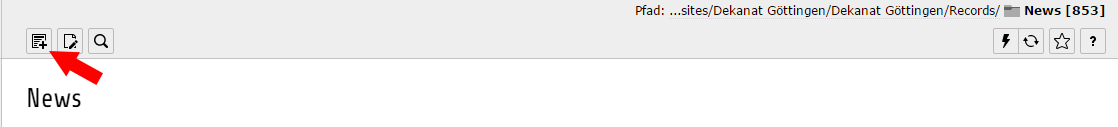
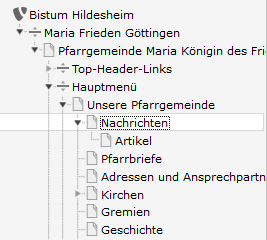
Die Nachrichten sind bei Typo3 ein eigener Inhaltstyp, ein sogenannter Record (wie auch Veranstaltungen oder Adresskarten). Records werden nicht direkt auf der Seite gepflegt, sondern in einem eigenen Ordner. Dazu wechseln Sie in das Backendmodul "Liste". Sofern im Seitenbaum der Ordner "Records" noch nicht aufgeklappt ist, klicken Sie auf den Pfeil vor dem Ordnersymbol und wählen Sie den Unterordner "News".
Sind auf der Seite bislang noch keine News erstellt worden, so klicken sie direkt in der obersten Leiste auf das Symbol "Neuen Datensatz erstellen" und klicken Sie auf der Folgeseite unter "News System" auf "Artikel".
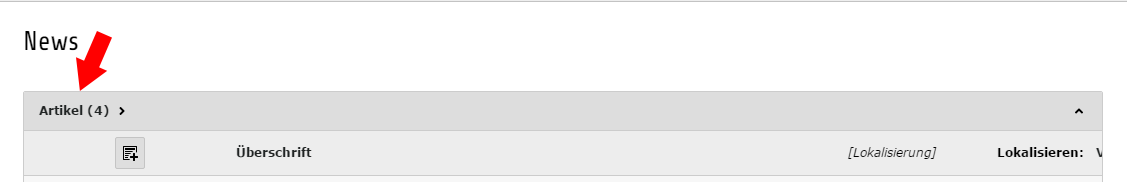
Sind auf der Seite bereits News angelegt, klicken Sie stattdessen bitte auf das Symbol "Datensatz erstellen" unterhalb der Überschrift "Artikel".
Es öffnet sich in beiden Fällen nun eine Eingabemaske für einen neuen Artikel. Betrachten wir die Eingabefelder im Detail:
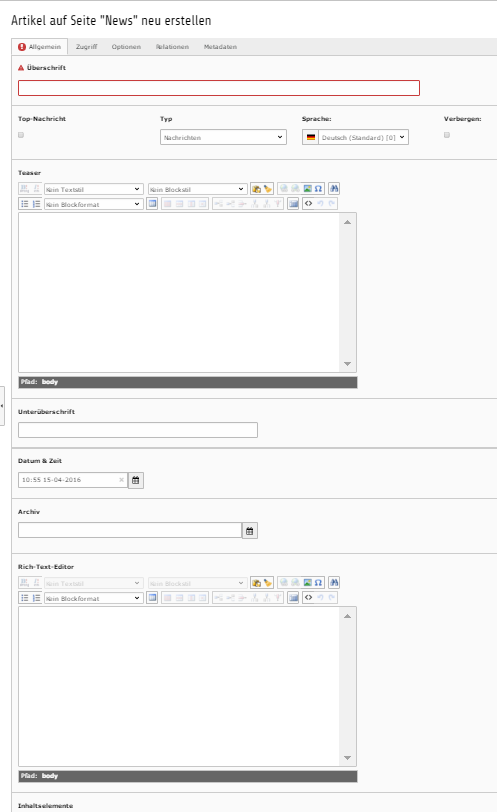
1. Reiter: Allgemein
Allgemein: Dies ist der erste Reiter. Unter den weiteren Reitern können Sie zusätzliche Inhalte wie etwa Fotos und Videos einbinden oder die Veröffentlichungseinstellungen des Artikels über eine Zeitsteuerung regeln.
Überschrift: Hier geben Sie die Überschrift ein. Achten Sie dabei auf ansprechende Formulierungen, machen sie den Leser neugierig. Fassen sie den Inhalt des Artikels kurz zusammen, man spricht hierbei vom "Küchenzuruf". Stellen Sie sich vor, eine Frau steht in der Küche und kocht, währen ihr Mann die Zeitung liest. Er hat etwas Interessantes gelesen, was er ihr mitteilen möchte, und ruft ihr die wichtigsten Info in einem kurzen Satz zu. Das ist inhaltlich eine gute Überschrift. Die maximale Länge der Überschrift ist abhängig von den verwendeten Teaser-Modulen (siehe "Zeichenbeschränkungen in Teaser-Elementen"), sie sollte nicht überschritten werden. Für Google optimal sind 60 bis maximal 70 Zeichen.
Obendrein sollten Sie Google berücksichtigen. Um bei der Suchmaschine gut gefunden zu werden, überlegen Sie sich, mit welchen Begriffen Nutzer wohl nach einem Text zu dem Thema des Artikels suchen werden. Diese Begriffe sollten möglichst in der Überschrift und im Vorspann (Teaser, siehe weiter unten) vorkommen. Aber: Im Zweifelsfall schreiben wir vor allem für Menschen. Klingt eine Überschrift unschön, wenn alle Schlagwort untergebracht worden sind, ist das auch nicht hilfreich: Der Text wird zwar bei Google gut gefunden, bietet aber nur wenig Anreiz ihn zu lesen.

Typ: Standardmäßig ist hier "Nachricht" ausgewählt, es wird also ein normaler neuer Artikel erstellt. Alternativ können Sie aber auch "Interne Seite" wählen. Dadurch erstellen Sie eine Artikelvorschau, die in einer Nachrichtenliste angezeigt wird. Anstatt auf eine Vollansicht des Artikels führt die Vorschau den Besucher dann aber auch eine interne Unterseite ihres Internetauftritts. Füllen Sie dazu einfach (entsprechend unserer Beschreibung) die verbleibenden Felder aus und geben Sie unter "Interne Seite" eine Seite an, auf die verlinkt werden soll. Klicken Sie dazu auf das Bearbeiten-Symbol unter "Interne Seite" und wählen Sie dann die entsprechende Zielseite im Seitenbaum aus. Eine weitere Alternative ist die Verlinkung auf eine externe Seite. Wählen Sie dazu unter Typ "Externe Seite", füllen Sie alle Felder aus, um unteren Ende der Seite können Sie nun die Adresse einer externen Internetseite angeben.
Verbergen: Wird diese Option angewählt, wird der Artikel nicht im Frontend angezeigt.
Teaser: Im Teaser wird der Vorspann des Artikels eingetragen. Dieser Teaser sollte beim Leser Interesse wecke, den gesamten Artikel zu lesen. Die maximale Länge des Teaser ist abhängig von den verwendeten Teaser-Modulen (siehe "Zeichenbeschränkungen in Teaser-Elementen"), sie sollte nicht überschritten werden. Wer an dieser Stelle Google im Auge hat, sollte 156 Zeichen nicht überschreiten - dann wird der Teaser auch im Sucherergebnis in voller Länge angezeigt, was die Klickrate erhöht. Eine Auswirkung auf die Platzierung hat die EInhaltung der Zeichenbeschränkung allerdings nicht.
Wichtig zu wissen: Der Teaser wird auf der Artikelseite fettgedruckt dargestellt. Sie sollten also auf keinen Fall den gesamten Text in den Teaser stellen.
Unterüberschrift: An dieser Stelle können Sie eine Unterzeile für die Überschrift eingeben. Aus technischen Gründen kann dieses Eingabefeld im Backend leider nicht unter dem Eingabefeld der Überschrift platziert werden.
Datum & Zeit: An dieser Stelle können Sie das im Frontend angezeigte Datum einer Nachricht ändern - hilfreich etwa, wenn Sie einen Artikel zeitgesteuert online gehen lassen, dann können Sie das Datum entsprechend anpassend, damit der Artikel auch tatsächlich aktuell erscheint. Wichtig: Ist die Sortierung der Artikel in der Nachrichtenliste im Frontend chronologisch am Veröffentlichungsdatum orientiert, wirken sich Änderungen am Datum auch auf die Platzierung in der Nachrichtenliste im Frontend aus.
Richt-Text-Editor (RTE): An dieser Stelle fügen Sie den Haupttext des Artikels ein. (Bedienung des RTE)
2. Reiter: Optionen
An dieser Stelle können Nachrichten Kategorien zugewiesen werden.
3. Reiter: Relationen
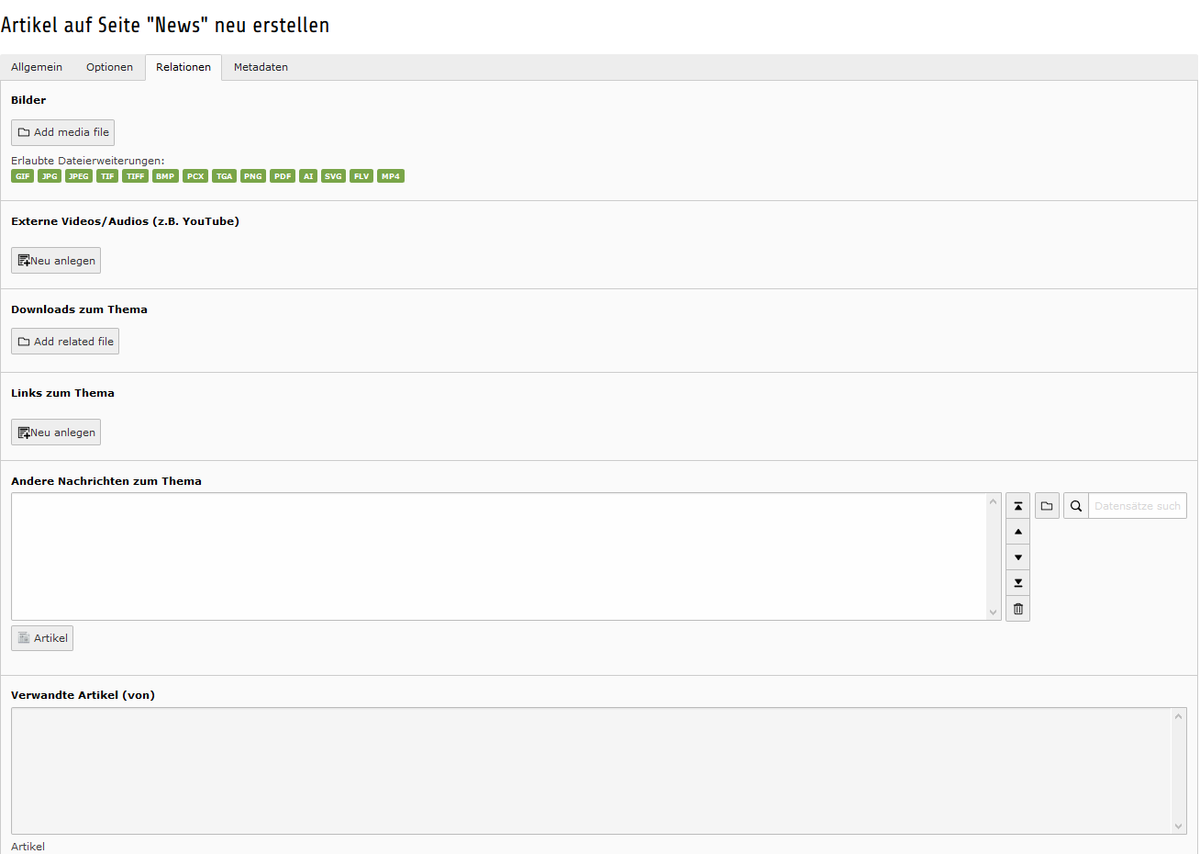
Unter diesem Reiter können Sie zusätzliche Inhalte wie Fotos, Video, Downloads und weitere Artikel anbieten.
Bilder
Legen Sie hier das Artikelbild fest, das im Frontend später angezeigt werden soll. Laden Sie dazu das Bild am besten zuvor bereits wie unter "Arbeiten mit Bildern" beschrieben. Klicken Sie dann auf "Add Media File". Es öffnet sich ein neues Fenster. Wählen Sie in diesem den Ordner, in dem Sie ihre Nachrichten-Bilder speichern (je nach Bildaufkommen empfiehlt es sich, dafür einen eigenen Ordner anzulegen). Klicken Sie auf das gewünschte Bild.
Das Bild wird anschließend im Reiter "Relation" eingebunden eingezeigt, es erscheinen weitere Auswahl- und Eingabefelder:
In Vorschau-Ansichten anzeigen: Änderungen an dieser Einstellung haben derzeit keinen Effekt, bitte ignorieren.
Titel: Hier können Sie den Bildern einen neuen Titel geben - dieser Text wird angezeigt, wenn ein Nutzer im Frontend den Mauszeiger auf das Bild gerichtet hält.
Alternativer Text: Ein Text, der für Menschen mit eingeschränkter Sehkraft eine kurze Beschreibung des dort gezeigten liefern sollte. Hier wird standardmäßig der Text übernommen, der beim Hochladen des Bildes festgelegt worden ist.
Link: Hier können Sie einen Link festlegen, der geöffnet wird, wenn ein Nutzer auf das Bild klickt. Klicken Sie auf das Bearbeitungssymbol neben dem Eingabefenster. Sie haben die Wahl, ob Sie auf eine interne Seite, eine interne Datei, eine externe URL oder E-Mails verlinken wollen. Wählen Sie dazu den entsprechenden Reiter.
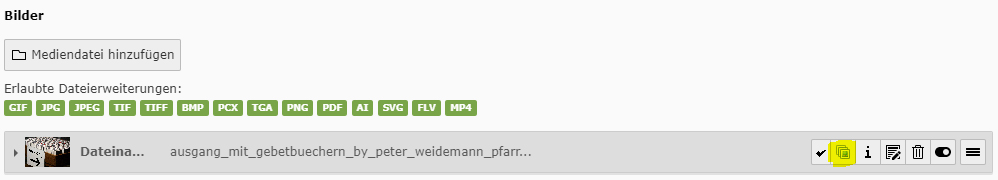
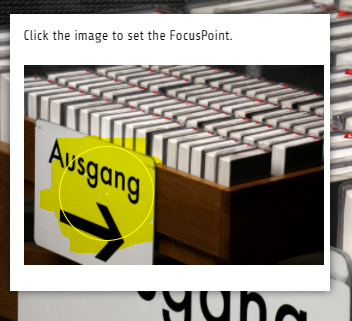
Bildausschnitt in Listenansicht anpassen
Bei manchen Nachrichten-Bildern im Querformat wird in der Listenansicht ein unschöner Ausschnitt angezeigt. Diesen kann man im ersten Schritt über den Focuspoint verändern. Dafür klickt man auf das entsprechende Icon (s. Screenshot), platziert den weißen Punkt neu und speichert die neue Position. Anschließend muss auch die Nachricht erneut gespeichert werden.
Sollte das nicht ausreichen, so muss man das Bild mit einer Bildbearbeitungssoftware (z.B. Photoshop oder GIMP) anpassen. In der Listenansicht haben die Bilder eine Größe von 135 Pixel mal 108 Pixel. Damit es auch in der Detailansicht gut aussieht, vergrößern wir zur Anpassung mit dem Faktor 10. Öffnen Sie das Bild im Original und skalieren Sie es auf 1350 Pixel Breite, wenn es die Auflösung erlaubt. Die Höhe passt sich im Verhältnis an. Legen Sie über „Datei – Neu“ ein neues Bild an. Geben Sie als Größe „1350 px breit – 1080 px hoch“ ein. Kopieren Sie das skalierte Bild in die neue Datei und schieben Sie es an den oberen Rand. Oben und unten sind jetzt weiße Ränder zu sehen. Speichern Sie das neue Bild und laden Sie es in das Redaktionssystem. Machen Sie bei der Platzierung ggf. wieder Anpassungen mit dem Focuspoint.
Einschub: Bilder mit unterschiedlichen Inhalten verlinken
Seite: An oberster Stelle sehen Sie mehrere Eingabefenster. Unter "Zielfenster:" können Sie auswählen, ob sich die Seite in einem neuen Fenster öffnen soll. Wählen Sie dazu "Neues Fenster" aus dem Pulldown-Menü, dass sich nach Klick auf das rechte Eingabefenster öffnet. Sofern Sie hier eine Einstellung vornehmen wollen, müssen Sie das tun, bevor Sie die Zielseite ausgewählt haben, da das Auswahlfenster dabei automatisch geschlossen wird. Die weiteren Eingabefenster lassen Sie einfach leer.
Unterhalb der Eingabefenster finden Sie einen Seitenbaum, den Sie mit einem Klick auf die Pfeilsymbole aufklappen können. Wählen Sie dort die gewünschte Zielseite. Mit einem Klick auf den kleinen Pfeil rechts von den Seitentitel können Sie die Verlinkungen auch direkt auf einen Seiteninhalt legen. Dadurch wird beim Klick auf den Link nicht nur die Seite geöffnet, das Browserfenster scrollt auch automatisch so weit nach unten, dass der gewünschte Inhalt umgehend auf dem Monitor angezeigt wird.
Datei: In diesem Bereich können Sie einen direkten Link etwa auf eine PDF-Datei legen. In diesem Fall sollten Sie wählen, dass die Datei in einem neuen Fenster geöffnet wird.
Ordner: Der Reiter wird zwar angezeigt, diese Funktion wird allerdings nicht unterstützt.
Externe URL: In diesem Ordner können Sie Verlinkungen zu einer externen Seite erstellen. Externe Links werden immer in einem neuen Fenster geöffnet. Das ist in der Regel auch die beste Option (ansonsten laufen Sie Gefahr, Nutzer an die andere Seite zu verlieren). Sollten Sie allerdings dennoch einen externen Link im gleichen Fenster öffnen wollen, wählen Sie unter Zielfenster bitte "Ganzes Fenster". Geben Sie dann ihren Link im Eingabefenster "URL" ein und klicken Sie auf "Link setzen".
E-Mail: Geben Sie einfach unter E-Mail die gewünschte Mailadresse ein und klicken Sie auf "Link setzen" - alle anderen Felder können Sie leer lassen.
Beschreibung (Bildunterschrift): Sofern beim Hochladen des Bildes bereits eine Bildunterschrift eingegeben wurde, wird diese übernommen. Alternativ kann die Bildunterschrift an dieser Stelle mit einem anderen Text überschrieben werden. Setzen Sie dazu einen Haken von "überschreiben?" und geben Sie Ihren Text in das darunter stehende Feld ein. Wenn Sie ein Bild, das beim Hochladen mit eine Bildunterschrift versehen worden ist, ohne Bildunterschrift veröffentlichen wollen, setzen Sie den Haken von "überschreiben?" und geben Sie im Textfeld ein Leerzeichen ein.
Videos/Audios
Externe Videos/Audios (z.B. YouTube): An dieser Stelle können Videos und Audios eingebunden werden. Derzeit werden nur Videos unterstützt, die über die Video-Plattform YouTube verbreitet werden. In Zukunft sollen auch die Dienste Vimeo (Video) und Soundcloud (Audio) unterstützt werden.
Um ein YouTube-Video einzubinden, rufen Sie es einfach auf der YouTube-Seite auf, klicken Sie auf unterhalb des Videos auf "Teilen" und kopieren Sie den dort angezeigten Link. Wechseln Sie denn ins Backend von Typo3, und klicken Sie bei den ausgewählten Nachrichten im Reiter "Relationen" unter "Externe Videos/Audios" auf "Neu anlegen". Fügen Sie die URL unter "Video-/Audio-URL" ein, wenn gewünscht, können Sie noch eine Bildunterschift hinzufügen. Klicken Sie anschließend einfach auf fertig.
Downloads zum Thema
Bieten Sie passende Downloads zu einem Artikel an (zum Beispiel PDF-Dateien). Laden Sie die gewünschte Datei hoch. Klicken Sie auf "Add related file". Wählen Sie den Ordner, in den Sie die Datei zuvor hochgeladen haben. Klicken Sie auf die Datei.
Die Datei wird nun im Reiter "Relationen" angezeigt. Sie haben dort noch die Möglichkeit, der Datei einen Titel zu geben und eine Beschreibung hinzuzufügen. Klicken Sie anschließend auf "Speichern".
Links zum Thema
Verlinken Sie auf andere Seiten, die interessante Inhalte zum Thema bieten. Klicken Sie auf "Neu anlegen". geben Sie unter URL die gewünschte Internetadresse an. Wenn Sie möchte, könnte Sie noch die Felder "Titel" und "Beschreibung" ausfüllen.
Andere Nachrichten zum Thema
Fügen Sie Ihrem Artikel weitere Meldungen zum gleichen Thema hinzu. Dazu klicken Sie entweder auf "Artikel" oder das Ordnersymbol. Es öffnet sich ein neues Fenster. Wechseln Sie dort in den Ordner "News" (ist ein Unterordner des Ordners "Records"). Wollen Sie mehrere Nachrichten auf einmal hinzufügen, klicken Sie auf das Plus-Zeichen vor dem Titel des Artikels. Haben Sie alle gewünschten Artikel ausgewählt, können Sie das Fenster einfach schließen. Wollen Sie nur einen Artikel auswählen, können Sie auch direkt auf den Titel klicken, dann schließt sich das Fenster automatisch.
In dem kleinen Fenster unter der Zwischenüberschrift "Andere Nachrichten zum Thema" werden nun die ausgewählten Artikel angezeigt. Sie können hier die Reihenfolge ändern, in der die Artikel angezeigt werden. Klicken Sie dazu auf einen der Artikel, anschließend können sie ihn mit den Pfeilen rechts des Fensters nach oben und unten verschieben (die beiden äußersten Pfeilen bedeuten "ganz nach oben/unten"). Über das Mülleimersymbol können Sie Artikel aus der Auswahl entfernen.
Im darunterliegenden Fenster "Verwandte Artikel (von)" wird angezeigt, bei welchen anderen Nachrichten ein Artikel als "Andere Nachricht zum Thema" angezeigt wird.
4. Reiter: Metadaten
Diesen Reiter können Sie im Grunde ignorieren. Er ist für den seltenen Fall da, dass ein Artikel eine andere Meta Description für Google erhalten soll anstelle der standardmäßig verteilten. Als Standard wird der Teasertext als Meta-Description verwendet, was in aller Regel auch ausreichen sollte.
Eine Nachrichtenseite erstellen
So richten Sie eine Nachrichtenliste mit Filterfunktionen ein
Legen Sie im Seitenbaum eine neuen Seite an, der Sie zum Beispiel den Namen "Nachrichten" geben. Legen Sie eine weitere Seite an, diese allerdings als Unterseite der Seite "Nachrichten" und benennen Sie diese Seite "Artikel" - wir nennen diese Seite im weiteren Verlauf "Detail"-Seite, da hier die Artikel in der Detailansicht angezeigt werden und da ansonsten die Verwechslungsgefahr mit der Nachrichtenseite zu groß ist.
Öffnen Sie nun die Einstellungen der Detail-Seite (dazu gehen Sie im Seitenbaum auf die Seite und klicken dann rechts im Fenster auf das "Bearbeiten"-Symbol. Alternativ können Sie im Seitenbaum auch einen Rechtsklick auf die Seite ausführen und im dann erscheinenden Pop-up-Menü den Punkt "Bearbeiten" anklicken). Unter dem Reiter "Zugriff" beim Punkt "Sichtbarkeit" entfernen Sie bitte den Haken bei "Deaktiviert" und setzen einen Haken bei "In Menüs verbergen". Klicken Sie dann auf "Speichern und schließen", die restlichen Punkte können Sie ignorieren.
Wechseln Sie zur Nachrichtenseite. Klicken Sie dort auf der Seite auf das Symbol für "Neues Inhaltselement erstellen" und wählen Sie aus den Raster-Elementen einen 2-Spalter. Stellen Sie die Spalten-Breiten (in Prozent) auf 25/75 und klicken Sie auf "Speichern und schließen".
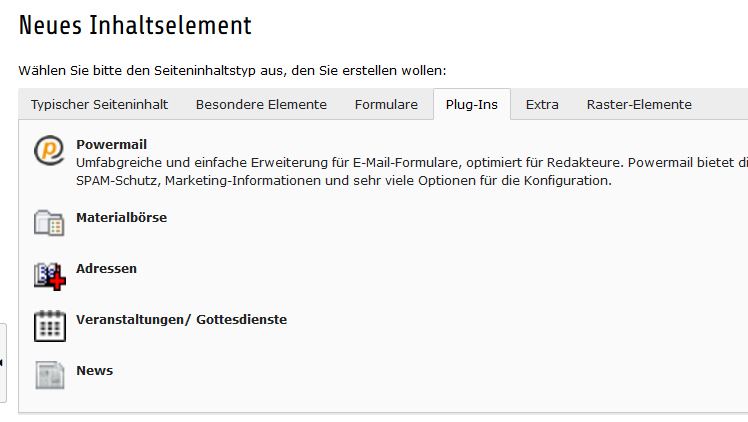
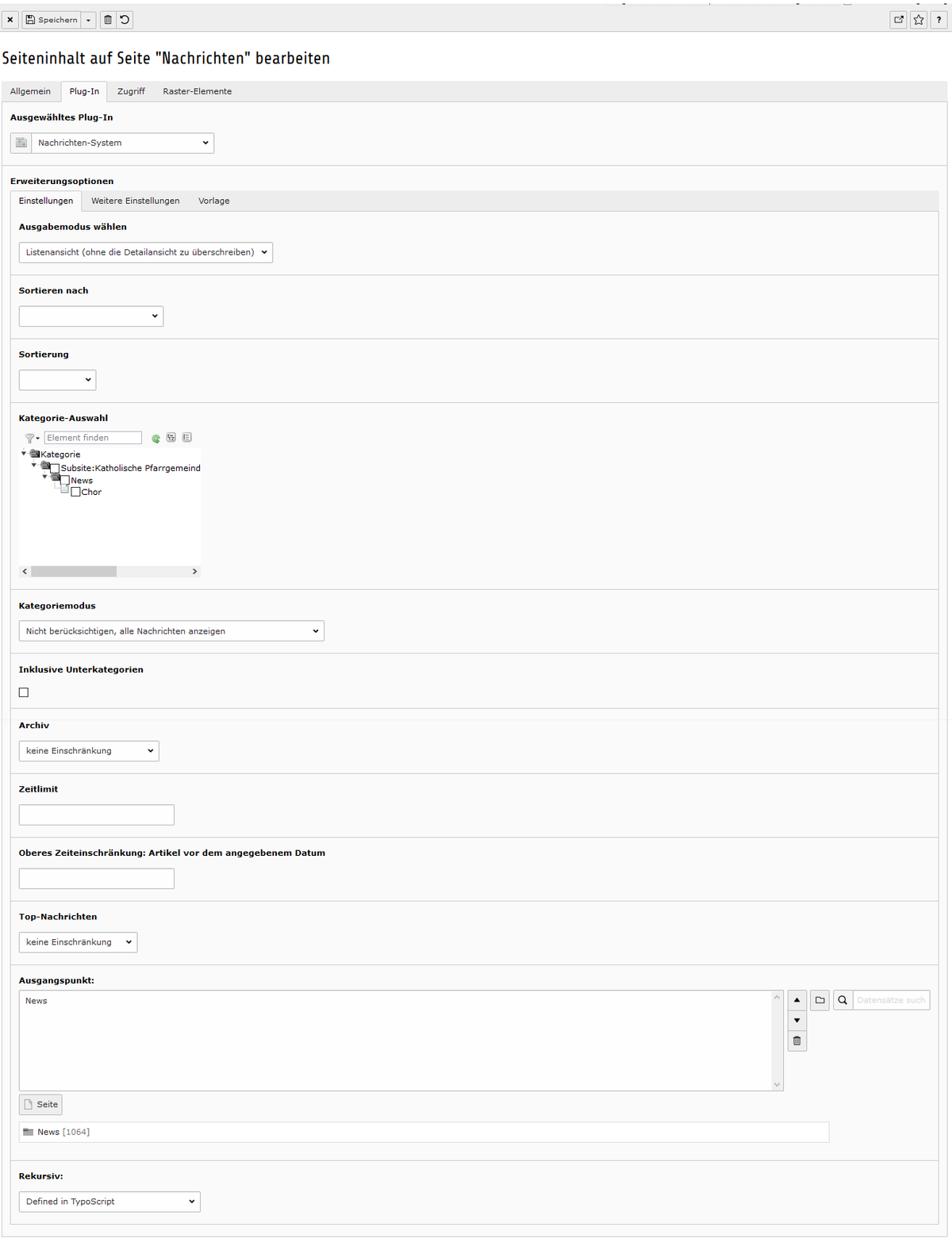
Klicken Sie in der rechten Spalte auf das Symbol für "Neues Inhaltselement erstellen" und wählen Sie unter dem Reiter "Plug-Ins" "News". Die Seite lädt sich neu, dort den Reiter "Plug-In" auswählen. Unter "Erweiterungsoptionen" beim Punkt "Ausgabemodus wählen" sollte nun die Option "Listenansicht (ohne die Detailansicht zu überschreiben)" ausgewählt sein - andernfalls ändern Sie die Einstellung entsprechen. Klicken Sie auf "Speichern".
Sortierung
Unter "Sortieren nach" können Sie beeinflussen, in welcher Reihenfolge die Artikel auf der Nachrichtenseite angezeigt werden sollen. Standardmäßig wird immer der neueste Artikel an erster Stelle angezeigt. Solange Sie das nicht ändern wollen, müssen Sie an dieser Stelle keinen Änderung vornehmen.
Nachrichtenliste mit Kategorien filtern
Über die Vergabe von Kategorien lässt sich steuern, welche Nachrichten an welcher Stelle ausgespielt werden. So ist es möglich, in einer großen Gesamtschau alle Nachrichten einer Seite zu zeigen, darüberhinaus allerdings noch weitere Unterseiten anzulegen, auf denen nur ausgewählte Nachrichten bestimmter Kategorien angezeigt werden (zum Beispiel Nachrichten über den Chor auf der Seite des Chores).
Wichtig: Dieser Effekt lässt sich - zum Teil deutlich einfacher - auch durch die Verwendung mehrere unterschiedlicher Nachrichtenordner erzielen. In den meisten Fällen sollten Sie mit dieser Ordnerlösung besser beraten sein, sie ist weniger fehleranfällig. Denn bei der Filterung über Kategorien muss jeder neue Artikel mit den passenden Kategorien ausgezeichnet werden, bei der Ordnerlösung entfällt dieser Aufwand, es muss lediglich darauf geachtet werden, den Artikel im richtigen Ordner zu veröffentlichen. Mehr dazu unter "Nachrichtenliste mit Ordnern filtern". In einigen Fällen kann aber eine zusätzliche Filterung über Kategorien hilfreich oder gar notwendig sein.
Um eine Filterung über Kategorien anzuwenden, wählen Sie im Kategorienbaum die entsprechenden Kategorie. Anschließend müssen Sie im darunterliegenden Auswahlfeld "Kategorienmodus" noch auswählen, wie mit den Kategorien umgegangen wird. Die Wahlmöglichkeiten sind
- Nicht berücksichtigen, alle Nachrichten zeigen (Standardeinstellung)
- Zeige Nachrichten mit den ausgewählten Kategorien (oder) - in diesem Fall werden alle Artikel angezeigt, die mit einer oder mehreren der gewählten Kategorien ausgezeichnet sind
- Zeige Nachrichten mit den ausgewählten Kategorien (und) - es werden nur Nachrichten angezeigt, die alle ausgewählten Kategorien besitzen
- Zeige keine Nachrichten mit den ausgewählten Kategorien (oder) - alle Nachrichten, die eine oder mehrere der ausgewählten Kategorien haben, werden nicht angezeigt
- Zeige keine Nachrichten mit den ausgewählten Kategorien (und) - alle Nachrichten, die alle der ausgewählten Kategorien haben, werden nicht angezeigt
Archiv
Unter diesem Punkt können Sie wählen, ob in einer Nachrichtenliste alle Artikel angezeigt werden sollen oder nur solche, die nicht den Status "Archiv" erhalten haben. Typo3 kann Artikel nach Ablauf einer festgesetzten Zeitspanne automatisch archivieren. Das ist zum Beispiel hilfreich, wenn Sie einen Artikel zwar noch auf Ihrer Nachrichtenübersichtseite, aber nicht mehr auf der Startseite in der Nachrichtenliste anzeigen lassen, etwa weil das entsprechende Ereignis inzwischen schon einige Tage zurückliegt und nicht mehr aktuell ist. Die Archivierung selbst wird bei jedem einzelnen Artikel während des Erstellens eingestellt. In der Nachrichtenliste selbst können Sie zwischen folgenden Optionen wählen:
- keine Einschränkung - es werden alle Artikel gezeigt
- nur aktive (nicht archiviert) - Artikel mit dem Status "Archiv" werden nicht angezeigt
- Archivierte - nur Artikel mit dem Status "Archiv" werden angezeigt
Ausgangspunkt: Nachrichtenliste mit Ordnern filtern
In Typo3 werden die Artikel in einem gesonderten "Record"-Ordner angelegt. Dort können auch weitere "News"-Unterordner angelegt werden, zum Beispiel für einen Chor oder eine andere Gruppe der Gemeinde. Über die Auswahl des Ausgangspunkt kann dann festgelegt werden, aus welchen Ordnern die Nachrichten angezeigt werden sollen. Wird an dieser Stelle nur ein Ordner ausgewählt, werden auch nur die Artikel angezeigt, die sich in diesem Ordner befinden. Werden mehrere Ordner ausgewählt, erscheinen alle Artikel, die in einem dieser Ordner erstellt worden sind. Wird an dieser Stelle hingegen gar kein Ordner ausgewählt, erscheinen in der Nachrichtenliste alle Artikel, die innerhalb der gesamten Subsite erstellt worden sind.
Um einen Record-Ordner als Quell-Ordner zu wählen, klicken Sie auf das Ordner-Symbol oder unterhalb des "Ausgangspunkts"-Fensters auf das Seiten-Symbol. Es öffnet sich ein neues Fenster mit dem Seitenbaum. Wählen Sie dort unter "Records" den entsprechenden Unterordner.
Reiter "Vorlage"
In diesem Reiter ist lediglich eine Einstellungsmöglichkeit relevant, nämlich die unterste: "Template-Layout". Mit diesem legen Sie fest, ob die Nachrichtenliste tatsächlich als Liste oder aber als Würfel-Teaser angezeigt werden soll. An den anderen Punkten sollten keine Änderungen vorgenommen werden.
Weitere Einstellungen
Das Nachrichten-Plugin verfügt über mehrere Reiter, auf denen die Voreinstellungen vorgenommen werden können. Alle vorstehend beschriebenen Änderung befanden sich im Reiter "Einstellungen", nun wenden wir uns dem Reiter "Weitere Einstellungen" zu.
Seiten-ID für Einzelnachrichten-Ansicht: In der Listenansicht wird nur eine Vorschau des Artikels angezeigt, die Detailanzeige erfolgt aber auf einer anderen Seite. Die haben Sie bereits als Unterseite mit dem Namen "Artikel" angelegt. Klicken Sie nun auf des Ordner- oder Seitensymbol und wählen Sie im Seitenbaum die von Ihnen angelegte "Artikel"-Seite (Hinweis: Diese muss allerdings noch weiter konfiguriert werden, bevor dort tatsächlich die Detailansicht angezeigt wird).
Seiten-ID für Listenansicht / Seiten-ID für "Zurück"-Link: Die beiden Punke können Sie ignorieren, hier müssen keine Einträge gemacht werden.
Maximale Anzahl anzuzeigender Datensätze: Hier können Sie festlegen, wie viele Artikel maximal in der Listenansicht angezeigt werden. Das empfiehlt sich allerdings nur, wenn Sie eine sehr hohe Zahl Artikel auf Ihrer Seite haben.
Beginnend mit Nachrichtenelement #: Wenn Sie die Anzahl der anzuzeigenden Datensätze festgesetzt haben, können Sie an dieser Stelle festlegen, mit dem wievielten Nachrichtenelement die Nachrichtenliste beginnen soll.
Schlagworte: Werden nicht genutzt.
Paginierung ausblenden: Ab einer gewissen Zahl an Nachrichten werden diese auf mehrere Seiten aufgeteilt. Sind so mehrere Seiten vorhanden, wird unterhalb der Nachrichtenliste eine Leiste angezeigt, über die auf die weiteren Seiten gewechselt werden kann (Paginierung). Wenn Sie möchten, können Sie diese Leiste mit den Seitennummer ausblenden.
Einträge pro Seite: Hier können Sie festlegen, wie viele Nachrichten auf einer Seite aufgelistet werden sollen.
Zugriff
Neben dem Plug-In als solchen hat auch das Inhaltselement weitere Reiter. Unter "Zugriff" können Sie die Freigabe des Inhaltselements einschränken und diesen nur für ausgewählte Benutzergruppen freigeben. Über den darüberliegenden Puinkt "Sichtbarkeit" können Sie das Inhaltselement vollständig deaktivieren bzw. wieder aktivieren.
Der Reiter "Raster-Elemente" sollte von Ihnen nicht genutzt werden.
Haben Sie alle Einstellungen entsprechen Ihrem Vorhaben angepasst, dann klicken Sie bitte auf "Speichern und schließen".
Nachrichtensuche einrichten
Optional können Sie auf Ihrer Nachrichtenseite noch eine Nachrichtensuche mit Datumsmenü einbauen - wirklich sinnvoll ist das vor allem dann, wenn Sie auf Ihrer Seite viele Nachrichten haben. Klicken Sie dafür auf der Nachrichenseite in der linken Spalte auf des Symbol "Neues Inhaltselement erstellen", wählen Sie den Reiter "Plug-Ins" und dort "Powermail" (wird im nächsten Schritt wieder geändert). Auf der nächsten Seite wechseln Sie in den Reiter "Plug-In" und ändern sie das "Auswgeählte Plug-In" auf "Nachrichten-System". Klicken Sie in der folgenden Meldung auf "Ok" und warten Sie, bis die Seite neu geladen wurde.
Wechseln Sie erneut in den Reiter "Plug-In" und ändern Sie den "Ausgabemodus" auf "Datumsmenü". Die weiteren Einstellungen müssen identisch mit denen gewählt werden, die Sie bei der Nachrichtenliste vorgenommen haben, es müssen also dieselben Kategorien gewählt werden und dieselben Quellordner unter "Ausgangspunkt".
Artikelseite (Detailseite) einrichten
Wechseln Sie auf die bereits angelegte Artikelseite unterhalb der Nachrichtenseite. Klicken Sie auf das Symbol für "Neues Inhaltselement erstellen", wählen Sie unter dem Reiter "Plug-Ins" das Plug-In "Powermail" (wird gleich noch geändert). Im nächsten Fenster wechseln Sie in den Reiter "Plug-In" und ändern dort das ausgewählte Plug-In auf Nachrichtensystem und bestätigen Sie die Frage im dann auftauchenden Pop-up-Fenster mit "Ok". Warten Sie bis die Seite neu geladen wurde und wechseln Sie erneut in den Reiter "Plug-In". Ändern Sie nun die Auswahl unter "Ausgabemodus wählen" auf Detailansicht und bestätigen Sie erneut das Pop-up-Fenster mit "Ok". Warten Sie, bis die Seite neu geladen wurde und klicken Sie auf "Speichern und schließen". Fertig.